Vous pourrez donc suivre ici le développement et les nouvelles fonctionnalités d'Alize. De plus, n'ayant pas de blog personnel, cet endroit va probablement rapidement m'en tenir lieu. :)
J'en profite pour saluer les premiers utilisateurs d'alyze qui ont su me donner des idées et m'encourager, je pense particulièrement à certains membres du forum webrankinfo.
Messages précédents :
- 03/08/2008 : Gestion des frames et iframes (avertissement + proposition d'analyse).
- 03/08/2008 : Mise en place d'un système de cache (de quelques secondes seulement) pour soulager le serveur et petites optimisations de l'algorithme.
- 02/08/2008 : Classement de certains mots-clés par paires et correction de bugs et insuffisances.
- 31/07/2008 : Ajout d'un onglet "Liens" et meilleure gestion des redirections.
- 30/07/2008 : Après quelques mois de tests sur le serveur de scapture.com, ce service prend réellement son envol avec la création de son propre nom de domaine. Au passage, les analyses sont maintenant presque instantanées !
Archives
Messages suivants :
Les liens en nofollow - 2008-08-07
Vous avez sans doute entendu parler de l'attribut rel="nofollow" qui permet d'indiquer aux moteurs de recherche (particulièrement à Google) de ne pas suivre un lien. Tous les moteurs de recherche ne gèrent pas nofollow, mais comme Google n'est pas de ceux-là, cet attribut est devenu très courant.Il est notamment souvent utilisé pour rendre le spam moins efficace, ce qui n'empêche pas certains de s'opposer à nofollow en affirmant qu'il brise les fondements du lien hypertexte.
Vous l'avez compris, un lien en nofollow ne vaut pas un lien "pur". C'est pourquoi, vous pouvez dorénavant vérifier la nature des liens présents sur une page via Alyze : dans l'onglet "Liens", les liens en nofollow sont soulignés, une indication est également présente dans l'onglet "Mots-clés".
Nouvelles du jour - 2008-08-08
Correction d'un petit bug qui se produisait lors de la redirection vers une page comportant des variables GET.Onglet images - 2008-08-12
Malgré quelques problèmes perso, j'ai pu finir une fonction que j'ai en tête depuis quelque temps. Il s'agit d'un onglet "Images" où sont listées les images présentes sur chaque page analysée.Ce nouvel onglet vous permet de vérifier les attributs alt et title tout en visualisant l'image d'un simple survol du curseur. Comme d'habitude, quelques explications sont affichées en passant le curseur à côté des éléments présentant un cercle plein.
Détection et pondération des mots présents dans l'URL - 2008-08-12
Jusqu'à présent, Alyze n'intégrait pas dans son calcul les mots présents dans l'URL de la page. C'était un manque, car la quasi-totalité des moteurs de recherche prend en compte cette adresse, ce qui a d'ailleurs conduit à la généralisation (parfois abusive) de l'URL rewriting.Bien sûr, selon où est trouvé le terme, le comportement d'Alyse est différent :
- Si le mot est trouvé dans la partie host de l'URL (ex. : "alyze.info"), il est pondéré très positivement.
- Si le mot est trouvé dans la partie path (ex. : "/blog/"), il est pondéré positivement, mais moins fortement que pour la partie host.
- Si le mot se trouve dans la partie query (ex. : "?article=2455"), le terme n'est presque pas pris en compte.
Amélioration de la gestion HTTP - 2008-08-15
Jusqu'à présent, sur Alyze, les requêtes HTTP étaient faites en HTTP 1.0 et leur gestion était pour le moins basique. Dorénavant, Alyze utilise la librairie cUrl pour obtenir les pages à analyser. Cela présente notamment l'avantage de permettre la réception de pages compressées (gzipées) et ainsi de réduire le temps de chargement. Si vos pages sont compressées, vous pouvez d'ailleurs voir leur poids compressé et leur poids décompressé dans l'onglet "Analyse". Le passage à cUrl permet aussi la pleine gestion d'HTTP 1.1, notamment les requêtes chunked.Modifier l'user-agent d'Alyze - 2008-08-16
Une nouvelle option est accessible en cliquant sur le triangle à côté du bouton "Analyser cette page". Cette option vous permet de modifier l'identifiant d'Alyze.Pour l'instant, il y a 5 identifiants disponibles :
- Alyze (par défaut).
- Googlebot (le robot d'indexation de Google Search).
- Mediapartners (le robot qui analyse les pages pour Google Adsense).
- Slurp (le robot de Yahoo Search).
- MSNbot (le rebot de Microsoft Live Search).
(HS) Expression CSS et Internet Explorer - 2008-08-16
En cherchant à corriger un gros bug d'affichage avec IE 5 et 6, j'ai découvert une propriété CSS spécifique d'Internet Explorer. Il s'agit de la propriété "expression" qui permet d'exécuter du Javascript dans une feuille de style ! Certes, ce n'est pas un joli mélange, mais ça permet de corriger certains bugs CSS "IE only" avec une grande efficacité.Par exemple, si vous mettez un width sur auto, mais que pour obtenir un affichage correct avec IE < 7, il vous faut mettre cette propriété à "100%", on peut s'en sortir comme ceci :
width: expression(navigator.appVersion.search(/MSIE [56]/) == -1 ? "auto" : "100%");
Pas beau, mais efficace !Encore plus intéressant, l'objet this est défini, il contient l'élément que le sélecteur CSS a capturé. Pour donner à l'élément this la même largeur que son élément parent, on peut s'y prendre comme ceci :
width: expression(this.parentNode.clientWidth+'px');
A n'utiliser que pour le débogage spécial IE.Amélioration de l'onglet "Liens" -2008-08-21
Suite à des suggestions reçues sur le forum WRI, j'ai légèrement modifié l'onglet lien pour y afficher des informations sur les liens trouvés sur la page.La modification la plus utile réside dans l'ajout d'une colonne dans les tableaux qui listent les liens. Cette colonne vous renseigne sur la position de chaque lien à l'intérieur de la page. La position est résumée en une lettre :
- "H" pour haut de page (15 premiers pour cent du texte),
- "C" pour corps de page,
- et "B" pour bas de page (15 derniers pour cent du texte affiché).
Modifiez les variables de configuration d'Alyze ! - 2008-08-30
Une des fonctionnalités les plus demandées est enfin disponible sur Alyze : il s'agit de la possibilité de modifier les variables de configuration. Au total, c'est plus de 30 paramètres que vous pouvez complètement modifier. En utilisant cette fonctionnalité, vous n'êtes plus tributaire d'un fonctionnement occulte dont vous ne maitrisez pas la configuration. Maintenant, il vous est donc possible de générer vos propres analyses en utilisant vos propres critères, parfaitement transparents à vos yeux.Sur un plan pratique, il a été nécessaire de créer un système d'inscription pour retenir vos modifications. Il vous suffit de vous inscrire en indiquant votre adresse email, vous recevrez un mail de confirmation dans la minute. Ensuite, libre à vous de modifier le comportement d'Alyze une fois connecté.
De plus, l'ouverture d'une zone membre ouvre de grandes possibilités pour l'avenir...
Changement d'hébergeur - 2008-09-22
Alyze était jusqu'à présent hébergé par 1&1. C'est maintenant les services d'OVH qui sont utilisés. Espérons que l'hébergeur français se révélera aussi efficace que 1&1 pour faire face aux ressources consommées par Alyze.info.Pour les utilisateurs, le principal bénéfice tiré de ce changement, c'est qu'alyze est maintenant localisé en France. Alors que 1&1 utilise une infrastructure sise outre-Rhin, OVH dispose de serveurs en France. Le fait d'être hébergé en Allemagne ne rallonge certainement pas les temps d'accès, mais ça peut poser quelques problèmes de géolocalisation. Par exemple, lorsqu'Alyze était hébergée chez 1&1, google.com revoyait vers google.de, alors qu'un public majoritairement français s'attend à être redirigé sur google.fr. Grâce au changement d'hébergeur, les services d'Alyze sont désormais géolocalisés en France.
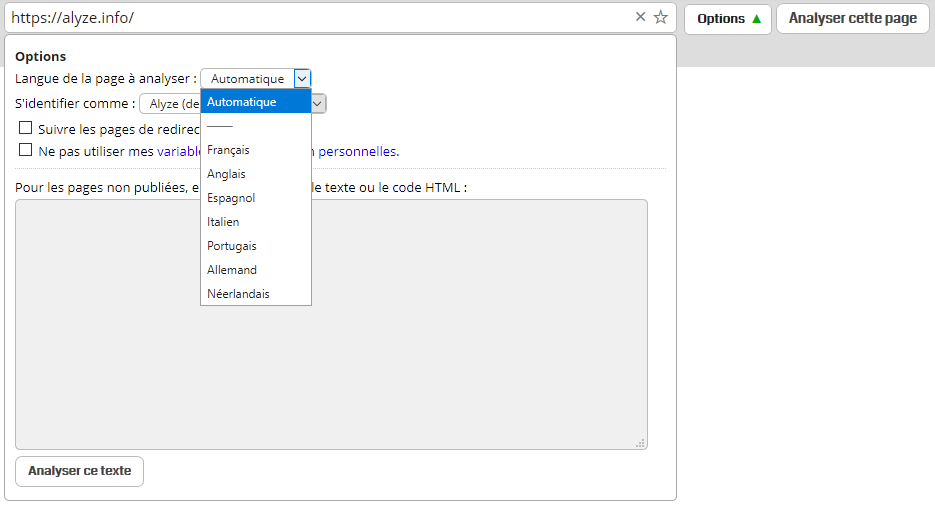
Soumettez directement vos textes sur Alyze - 2008-10-03
Pour tous les textes non publiés que vous souhaitez analyser avec Alyze, une nouvelle fonction est maintenant accessible en cliquant sur le triangle à côté du bouton "Analyser cette page". Il s'agit d'un simple formulaire dans lequel vous pouvez entrer le texte ou le code HTML à traiter. Ainsi, vous pouvez tester vos pages et articles avant même de les mettre en ligne !Précisons que la confidentialité de vos documents est assurée, car il n'est sauvegardé aucune copie du texte que vous soumettez à notre outil.
Fusion des mots-clés uniques et des séries de mots-clés - 2008-10-05
Jusqu'à présent, les mots-clés uniques et les séries de mots-clés étaient présentés séparément. Une seule et même liste mélange dorénavant les expressions composées de 1, 2 ou 3 mots-clés. Cela a pour objectif de faciliter la lecture des résultats et leur manipulation. Pour atteindre ce dernier objectif, trois boutons vous permettent d'exclure ou de mélanger librement les expressions. Si l'affichage des mots-clés uniques vous manque, il est très facile de le rétablir en décochant deux des trois boutons...Petites modifications de l'interface - 2009-02-04
Quelques petites évolutions sur Alyze en attendant que je puisse consacrer plus de temps à ce site.- La barre de soumission avec le bouton "Analyser cette page" est dorénavant disponible sur toutes les pages du site. Plus besoin de revenir sur la page d'accueil pour soumettre après avoir consulté la doc ou modifié une variable.
- La charte graphique a par la même occasion été (très) légèrement modifiée.
- Un nouvel onglet "Autres" a fait son apparition il y a quelques jours. Il s'agit de proposer des liens vers des services en ligne complémentaires d'alyze.info. Pour l'instant, la liste n'est pas encore très longue...
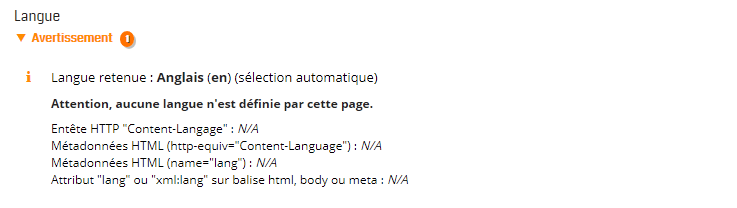
Analyse des pages en Anglais - 2009-02-15
Alyze est capable d'analyser des pages indépendamment de la langue de celles-ci. Mais pour générer une liste de mots-clés pertinente, il est préférable de disposer d'une liste de "mots noirs" (ou stopwords). Il s'agit d'une liste des termes qui reviennent très souvent dans une langue sans pour autant être porteurs de sens par eux-mêmes (pour le français, on peut citer le, ces, pour, avec, etc.). Disposer d'une telle liste permet à Alyze de moins tenir compte de ces mots pour établir son classement, mais aussi de détecter certaines structures du langage.Tout ça pour vous dire qu'Alyze dispose dorénavant d'une petite liste de stopwords en anglais.
Ce qui sous-entend qu'Alyze doit aussi être capable de détecter la langue de la page analysée. Cette fonctionnalité vient d'être implantée. Il ne s'agit pas de "deviner" la langue en analysant le texte comme le font les moteurs de recherche. La raison est toujours la même : les personnes utilisant Alyze ne doivent pas être trompées par des mécanismes de correction. Il s'agit donc de détecter les informations fournies par la page à propos de la langue. Celles-ci peuvent être fournies à deux niveaux :
- Au niveau HTTP, avec un entête HTTP "Content-Langage".
- Au niveau du contenu de la page, grâce à une balise META (http-equiv="Content-Language") ou un attribut lang (ou xml:lang) sur une balise HTML de premier niveau.
Par la même occasion, des informations sur la langue et sa détection sont maintenant accessibles dans l'onglet "Analyse". Au cas où, il est aussi possible de forcer le choix de la langue en passant par le menu qui apparait en cliquant sur le triangle à droite du bouton "Analyser cette page".
N.B. : Si vous cherchez des informations sur la meilleure façon de définir la langue sur vos pages, cet article sur openweb est fait pour vous.
Nombre de mots en détail - 2009-02-15
A la suite d'une suggestion faite par un utilisateur d'Alyze, l'onglet Analyse donne désormais le détail du nombre de mots, à savoir le nombre de mots trouvé dans le titre, le corps de page, la description et les keywords. Comme les variables étaient déjà définies en interne (sans être affichées), il a suffi de quelques minutes pour faire la modification.Reprise en main ! - 2015-10-26
Il y a des années que je ne me suis pas préoccupé de ce sympathique projet d'étudiant qu'était Alyze.info. La faute à des projets professionnels très prenants et à une négligence coupable.Je me dois tout d'abord de m'excuser, car je me rends compte que ça fait des années que je ne reçois plus les emails provenant de l'adresse indiquée en contact. De même, ce micro blog a été envahi par les spams. La première étape de la reprise en main de ce service consiste donc à rediriger correctement les emails et à créer un petit captcha qui devrait dissuader quelques robots spammeurs.
Pour le reste, les idées ne manquent pas et le web a bien évolué en quelque années. Je ne promets rien, mais l'envie de ne pas laisser mourir ce service est bien là !
Support de l'HTTPS - 2015-11-28
C'est sûrement la demande de modification la plus souvent exprimée, c'est désormais fait : Alyze est capable d'analyser des pages en HTTPS !Sur le web actuel, il devenait de plus en plus gênant de ne pas supporter ce protocole. En effet, de nombreux sites ont décidé, pour des raisons diverses, de servir leurs pages uniquement en HTTPS. A titre d'exemple, Wikipedia est passé au tout HTTPS l'été dernier.
Détails des filtres et version mobile - 2016-10-10
Je suis toujours étonné de voir le nombre de commentaires positifs que suscite Alyze malgré le peu de nouveautés apparues ces dernières années. Merci à tous !Aujourd'hui, deux principales nouveautés.
1. L'affichage d'une colonne "Filtres" dans le tableau des mots-clés. Ces filtres précisent le classement des mots-clés effectué en premier lieu grâce aux balises. À noter qu'Alyze utilisait ces mêmes filtres jusqu'à présent, mais sans l'afficher clairement. Vous pouvez aujourd'hui vous aider des indications affichées au passage du curseur.
2. Adaption du site au mobile. L'usage de ce type de service sur téléphone est anecdotique, mais j'ai tout de même souhaité adapter un minimum la navigation pour les petits écrans. Il y aurait beaucoup à faire pour arriver à un très bon résultat, mais c'est déjà un premier pas.
Nouveau design - 2016-10-13
Le design d'Alyze datait de 2008. Il était temps de lui donner un petit coup de jeune ! C'est désormais chose faite. Des petits ajustements sont encore en cours et d'autres nouveautés devraient apparaître prochainement.Nouvelles analyses et grosse mise à jour - 2016-10-19
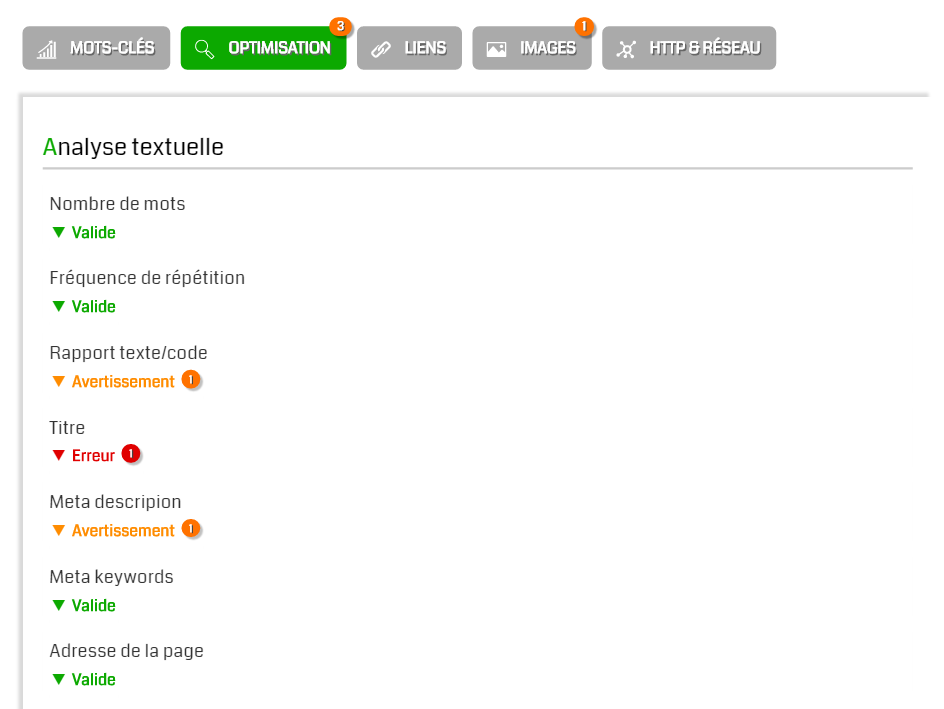
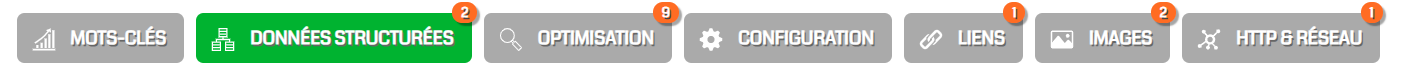
Il y a de nombreuses nouveautés sur Alyze. Tout d'abord, notre outil ne se contente plus d'extraire des informations pour les afficher dans les onglets Optimisation, Images, Liens, etc. Il détecte dorénavant les erreurs et les signale au visiteur. Il produit également des avertissements pour vous aider à mieux optimiser vos pages.
Les onglets bénéficient pour l'occasion d'un nouveau style. Les erreurs et les avertissements sont signalés par une petite icone en indiquant le nombre.

Vous pouvez retrouver facilement ces informations une fois sur l'onglet.

Aucune information auparavant disponible n'a disparu. Il suffit de cliquer sur la petite flèche vers le bas (▼).

A l'occasion de cette mise à jour, de nombreux nouveaux éléments sont analysés.
En voici un aperçu :
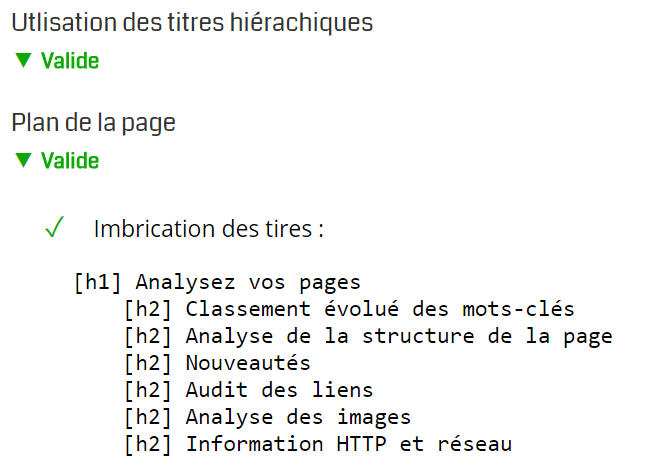
- Suggère l'utilisation des titres hiérarchiques (h1, h2, etc.) si la page n'en possède pas.
- Affiche et vérifie le plan de la page à partir des titres hiérarchiques (h1, h2, etc.)
- Affiche le temps de chargement de la page et temps de réaction du serveur
- Signale le _ (underscopre) utilisées à la place d'un - (tiret), à la fois dans l'URL de la page et dans les liens internes qu'elle contient.
- Suggère de recourir à l'URL rewriting si une chaîne query est détectée à la fois dans l'URL de la page et dans les liens internes qu'elle contient.
- Repère les images qui n'ont pas un nom propice à leur référencement
- Les meta keywords sont définis par défaut avec un poids de 0
C'est la plus grosse mise à jour d'Alyze depuis sa création, j'espère qu'elle vous sera utile !
Style, Javascript et parser HTML - 2016-10-31
Quelques nouveautés discrètes font leur apparition sur Alyze :- Création d'une entrée « Style et Javascript ». Elle se trouve dans l'onglet Optimisation puis Structure de la page. Alyze signale notamment le poids des styles CSS et du code Javascript intégrés à la page alors qu'ils pourraient être placés dans des fichiers séparés (et ainsi bénéficier du cache du navigateur). Un nombre particulièrement élevé de fichiers séparés (conduisant à autant de requêtes) produit également une alerte.
Ici, l'important n'est pas d'éradiquer le code présent sur la page ou de tout regrouper dans un seul fichier séparé, mais plutôt d'éviter les excès. - Amélioration du parser HTML. Auparavant, un bug se produisait parfois le conduisant à analyser du Javascript ou du CSS comme du texte ordinaire.
- Correction de quelques coquilles dans l'interface. Merci aux utilisateurs qui les ont signalés.
Meilleure détection et suggestions de mots-clés - 2016-11-06
Alyze se dote de deux nouveautés importantes.1. Amélioration de la détection des séries de mots
Les séparateurs entre deux mots sont dorénavant pris en compte et affichés. Les séparateurs autorisés sont le tiret (-), l’apostrophe (') et le slash (/). De plus, Alyze détecte désormais les expressions composées de quatre mots (la limite était de trois auparavant).
| Résultat auparavant | Résultat maintenant |
| côte d azur | côte d'azur |
| mots clés | mots-clés |
| - | droit de l'homme |
2. Service de suggestion de mots-clés
En cliquant sur le bouton Suggestions sur l'onglet « Mots-clés » vous pouvez visualiser une liste de mots-clés établie à partir des termes présents sur votre page. En voici un aperçu :
| Termes présents sur votre page | Suggestions |
| seo | référencement | web | google | internet | agence | référencement naturel | marketing | sites | consultant seo | création | blog | consultant | commerce | réseaux sociaux |
| visage | soins | corps | beauté | institut | soin | produits | peau | institut de beauté | esthétique | maquillage |
| montagne
Associé à : montagnes | ski | vacances | location | alpes | la montagne | haute | haute montagne | randonnée | pyrénées | chalet | alpinisme | escalade | savoie | activités | des montagnes | mer | carte | etats et territoires | montagne | lac |
Le but de ces suggestions est de vous aider à préciser le champ lexical de votre site. Wikipédia nous dit que le champ lexical d'un nom « est l'ensemble des noms s'y rapportant : forêt, clairière, branche, feuille, nid, pin, chêne, scie, bûcheron, bois, buisson, animaux, castor, roche. ». Or, il est avéré que le champ lexical est un élément pris en compte par les moteurs de recherche. L'utilisation de mots issus du même champ lexical renforce le sens de votre page et favorise les mots-clés qui y sont attachés. Alyze tente d'établir une telle liste avec sa base de données de mots-clés.
Attention, ce service est en version Alpha. Il s'agit d'une version de test encore largement perfectible. Toutefois, cette liste ne sera pas corrigée à la main. Il est préférable d'améliorer le système de détection de mots-clés. Mais cela prend du temps et d'importantes ressources machine. Pour illustration, cette première liste encore imparfaite a nécessité d'analyser près de 200 000 pages, ce qui a duré autour de 17h après lesquels la base de données de mots-clés faisait 1,8 Go (la version en ligne est une version très fortement allégée de la base originale). Il va falloir adopter les outils du big data si nous voulons continuer ! Et il y a de nombreux intérêts à continuer... Cette première utilisation du moteur d'Alyze sur un ensemble important de pages ouvre des possibilités bien au-delà de simples suggestions de mots-clés.
Création d’un service de suggestion de mots-clés indépendant - 2016-12-04
Vous avez pu vous en rendre compte dès votre connexion sur Alyze, un service indépendant de suggestion de mots-clés a été créé. Celui-ci était auparavant associé à l’analyse de page et limité à l’analyse de quelques mots-clés présents sur la page. Il sort maintenant de la phase Alpha pour une version Bêta.Au passage, la base de données a été fortement complétée. Ce ne sont plus 200 000 pages qui ont été analysées, mais plus de 4 millions ! La base comprend désormais presque 2 millions de mots-clés et 20 millions d’associations.
De nombreuses idées d’améliorations sont d’ores et déjà à l’étude et, bien sûr, cette mise à jour s’accompagne de quelques corrections de bugs et optimisations.
Intégration des réseaux sociaux - 2016-12-07
Alyze se dote d’un onglet « Social » pour réseaux sociaux. Il s’agit d’analyser les balises meta Open Graph Protocol et Twitter Cards. Pour l’instant, l’analyse est sommaire. Elle se contente de vérifier la présence des balises sans analyser leur contenu. C’est un début, mais il semblait de plus en plus indispensable pour Alyze de prendre en compte ces éléments tant les réseaux sociaux sont devenus importants dans l’acquisition du trafic.Cette nouveauté est l’occasion pour Alyze d’ouvrir un compte Twitter ainsi qu’un compte Facebook ! N’hésitez pas à nous y suivre. Vous pourrez peut-être (dans quelque temps…) y tester des fonctionnalités exclusives.
Prise en charge des pages paginées - 2017-02-17
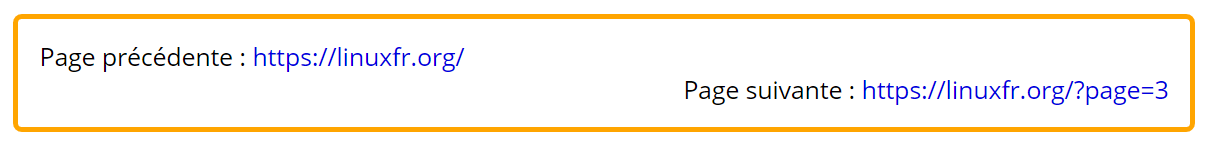
Petite mise à jour pour intégrer les indications concernant les pages paginées. Il est en effet possible d'indiquer qu'une page dispose d'une page qui la suit et/ou d'une page qui la précède. C'est très utile notamment pour les pages d'un blog, les discussions d'un forum s'étendant sur plusieurs pages, les longs articles et tout contenu paginé en général. Surtout, cela aide les moteurs de recherche à mieux comprendre la structure de vos pages et leur permet de mieux les présenter dans les SERP.Deux manières d'indiquer qu'une page fait partie d'une série de pages :
- Créer dans l'entête de la page une balise link dote d'un attribut rel="next" (pour indiquer une page suivante) ou rel="prev" (pour indiquer une page précédente) accompagné d'un attribut href.
Exemple : <link rel="next" href="http://www.example.com/article-page2" />
Il s'agit de la technique préconisée par Google. -
Créer directement un attribut rel="next" ou rel="prev" sur le lien menant vers votre page précédente ou suivante.
Exemple : <a href="http://www.example.com/article-page2" rel="next">Page suivante</a>
Google ne cite pas directement cette technique, mais elle est conforme aux standards du W3C et utilisée sur de nombreux sites. Elle est cependant peut-être un peu moins « propre » que la première.

À noter que la chose à ne pas faire est d'indiquer la première page de la série comme URL canonique. Chaque page paginée a normalement un contenu propre. Elle doit donc être référencée en elle-même.
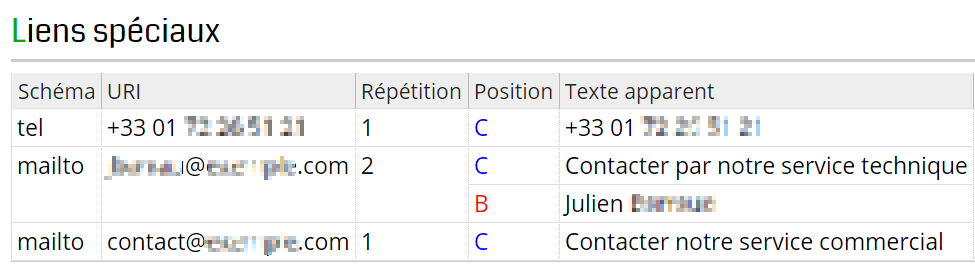
Petite amélioration dans la présentation des liens - 2017-04-07
Auparavant, Alyze ne connaissait que deux catégories de liens : les liens internes et les liens externes. Du coup, les liens avec un schéma d'URI spécial (par exemple, les liens de type mailto: qui ouvre l'application email ou tel: qui ouvre l'application de téléphonie) apparaissaient dans le désordre parmi les liens externes. Dorénavant, Alyze classe ces liens dans la catégorie "Liens spéciaux" en dessous des deux autres.Voilà ce que ça donne :

Vous verrez sur la page dédiée du W3C que les schémas d'URI sont beaucoup plus nombreux que l'on peut le penser. En toute logique, il faudrait se contenter d'utiliser les schémas les plus génériques afin de ne pas créer de dépendance vis-à-vis d'un logiciel ou d'un protocole particulier.
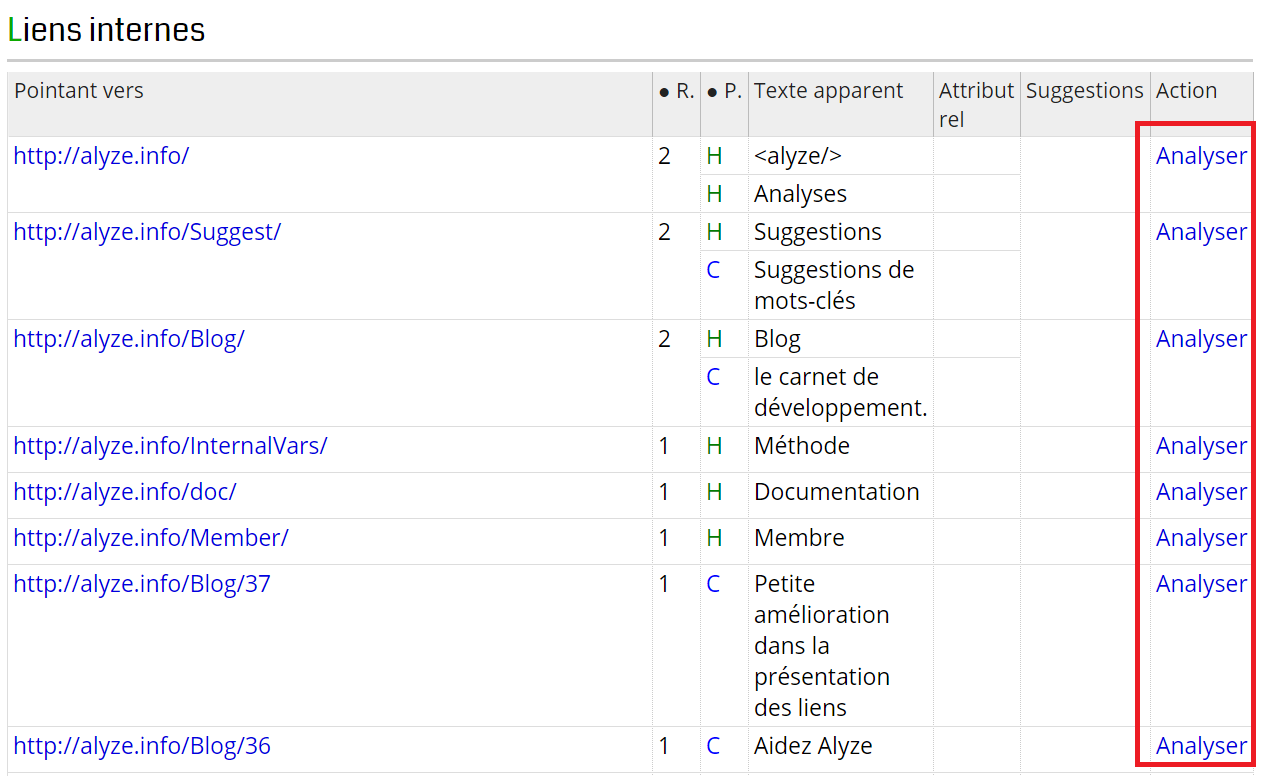
Bouton analyse dans l'onglet liens - 2017-04-07
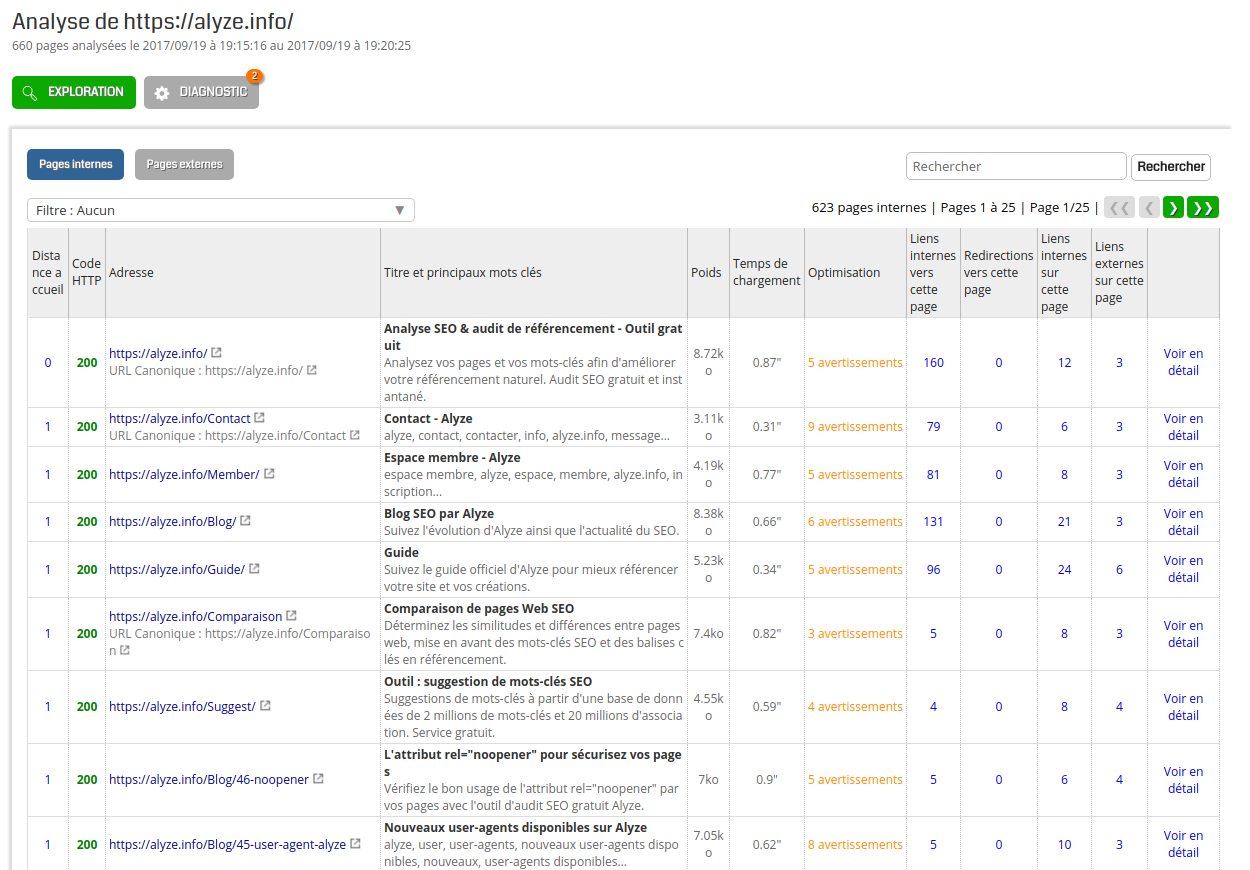
Une nouveauté qui paraît rien, mais qui devrait économiser pas mal de temps à beaucoup de monde. Il s'agit de la possibilité de lancer une l'analyse à partir de l'onglet liens.Chaque lien, interne ou externe, peut maintenant être analysé avec un simple clic.
Exemple avec la page d'accueil d'Alyze.info :

Alyze passe au HTTPs - 2017-04-11
Tout, ou presque, est dans le titre. Le passage au HTTPs d'Alyze (relativement tardif) assure une meilleure confidentialité à vos analyses et à vos différents tests. Il est surtout pour Alyze une porte ouverte pour de nouvelles fonctionnalités, particulièrement dans l'espace membre.Le passage au HTTPs est réputé délicat. Toutefois Alyze a toujours utilisé des URL relatives ce qui devrait très grandement faciliter cette transition (une simple redirection de http vers https devrait suffire). Cependant, si vous constatez un problème (toujours possible), merci de me le signaler !
Comme d'habitude, cette mise à jour s'accompagne de petites corrections et améliorations que je vous laisse découvrir.
Guide du référencement et des bonnes pratiques - 2017-04-24
Pourquoi doter Alyze d'un guide ? Avant tout pour éclairer les résultats de notre outil. Il est parfois difficile pour les utilisateurs d'Alyze de comprendre ce qu'il faut modifier sur leur page à partir des indications fournies dans les analyses. Il n'est pas pas possible de donner des tonnes d'explications directement sur la page d'Analyse. Le guide est donc destiné, avant tout, à répondre aux questions qui se posent parfois lors d'une analyse.
Par exemple, si l'outil d'analyse détecte une incohérence dans les balises hx, un lien sera proposé menant vers une page d'explication des titres hiérarchiques.
Illustration :
Ce guide restera toutefois indépendant d'un outil particulier. Il est important qu'il puisse servir sans forcément utiliser Alyze. Toutes les questions relatives au référencement à la conception SEO friendly seront abordées dans ce guide.
Pour l'instant, le guide est quasi vide, mais il devrait rapidement se remplir. On commence doucement avec l'article portant sur l'optimisation des balises h1 à h6.
Adde 28/04/2017 :
Savoir comment bien référencer vos images
Dispositif anti-abus - 2017-05-11
Alyze étant un service gratuit en libre accès, il est exposé à des abus. Certains ont créé des scripts qui analysent des milliers de pages automatiquement ! Ce problème était jusqu'à présent géré au moyen d'une blacklist, mais depuis quelques semaines, ce n'est plus possible.Alyze a dû se doter d'un système de protection. Il autorise maintenant 12 analyses par jour (nombre susceptible d'être adapté) avant de vous demander de vous identifier ou de vous inscrire.
Qu'est ce que ça change ? Pour les utilisateurs d'Alyze : rien du tout ! Le service reste gratuit et en libre accès. Il faudra juste s'identifier pour effectuer plus de 12 analyses par jour. Pour Alyze, par contre, ça rend infiniment plus facile la détection des abus.
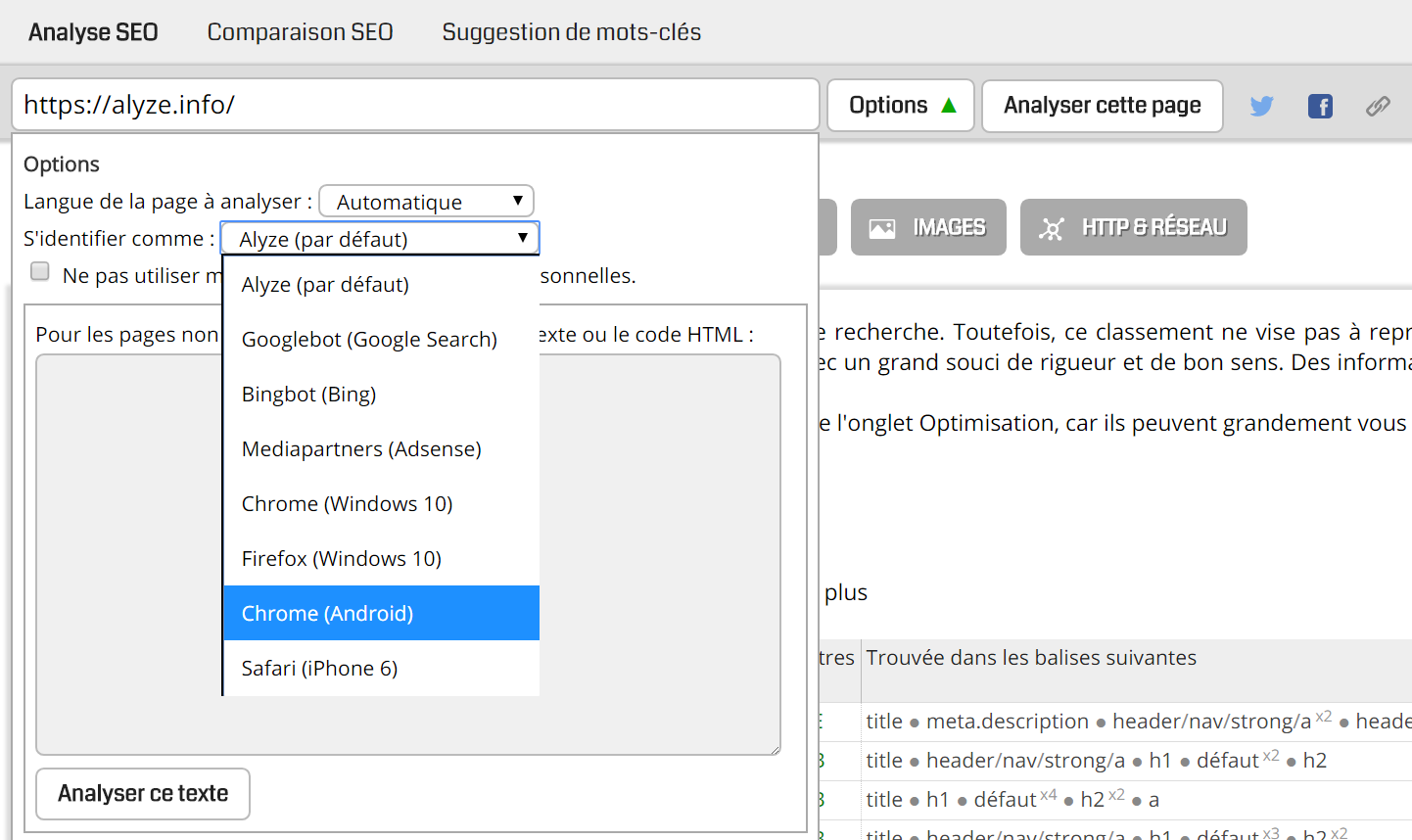
Nouveaux user-agents disponibles sur Alyze - 2017-08-02
Quatre nouveaux user-agents font leur apparition sur Alyze. Ils sont accessibles en cliquant sur le bouton Options. Ça marche à la fois pour les analyses individuelles et pour les comparaisons de pages.

Grâce à ces user-agents, Alyze peut se faire passer pour :
- Chrome sous Windows 10
- Firefox sous Windows 10
- Chrome sous Android
- Safari avec l'iPhone 6
À quoi ça sert ?
Par exemple, les user-agents mobiles peuvent servir à détecter une redirection (essayez avec Wikipedia par exemple), les autres peuvent servir à détecter du cloaking par user-agent, etc.
Y a-t-il d'autres user-agents que vous trouveriez utile d'intégrer sur Alyze ?
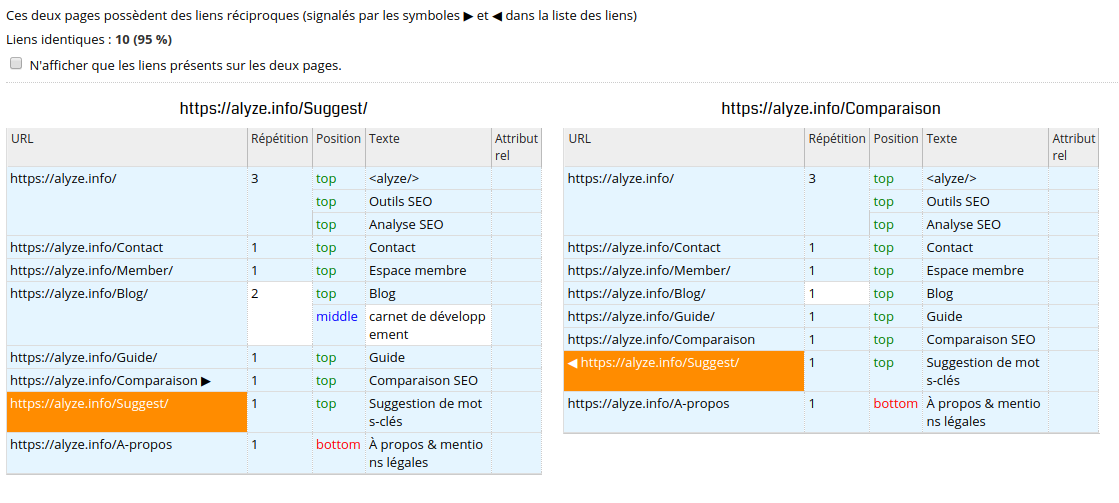
Sortie de la phase bêta pour l'outil de comparaison SEO - 2017-09-19
L'outil de comparaison SEO d'Alyze a été mis en ligne il y a plus de deux mois. Vos retours ont été nombreux et souvent très positifs. Merci ! Grâce à eux cet outil peut aujourd'hui sortir de la phase de bêta test. Ça ne veut bien sûr pas dire que tous les bugs ont été supprimés, mais ça témoigne d'une certaine maturité de l'outil. N'hésitez donc plus à parler d'Alyze Comp autour de vous !
À l'occasion de cette mise à jour (touchant principalement des corrections de bugs), une petite nouveauté qui aurait dû nous venir à l'esprit avant a été ajoutée. Une flèche en forme de triangle dans l'onglet Liens signale maintenant si les deux pages comparées sont liées entre elles :

Bien utile pour vérifier, par exemple, la présence de liens réciproques et leur qualité respective.
L'avenir d'Alyze : API, Javascript, crawler et... financement ! - 2017-09-20
Vous l'avez sans doute remarqué, Alyze a été repris en main ces derniers temps. Le service n'a pourtant pas bénéficié de la moitié des idées que nous avons en tête ! Faisons le tour des projets en cours.
Une API pour Alyze en test privé
De nombreux utilisateurs nous ont déjà demandé si Alyze mettait à disposition une API. Utiliser les fonctionnalités d'Alyze dans des programmes tiers semble être un vrai besoin. Ce que confirme un petit sondage effectué auprès de nos followers sur Twitter.
Pouvoir utiliser Alyze au travers d'une API serait pour vous :
— Alyze (@Alyzeseo) 6 septembre 2017
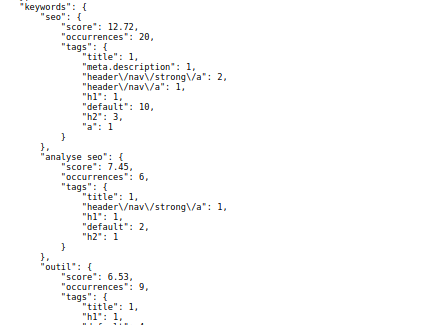
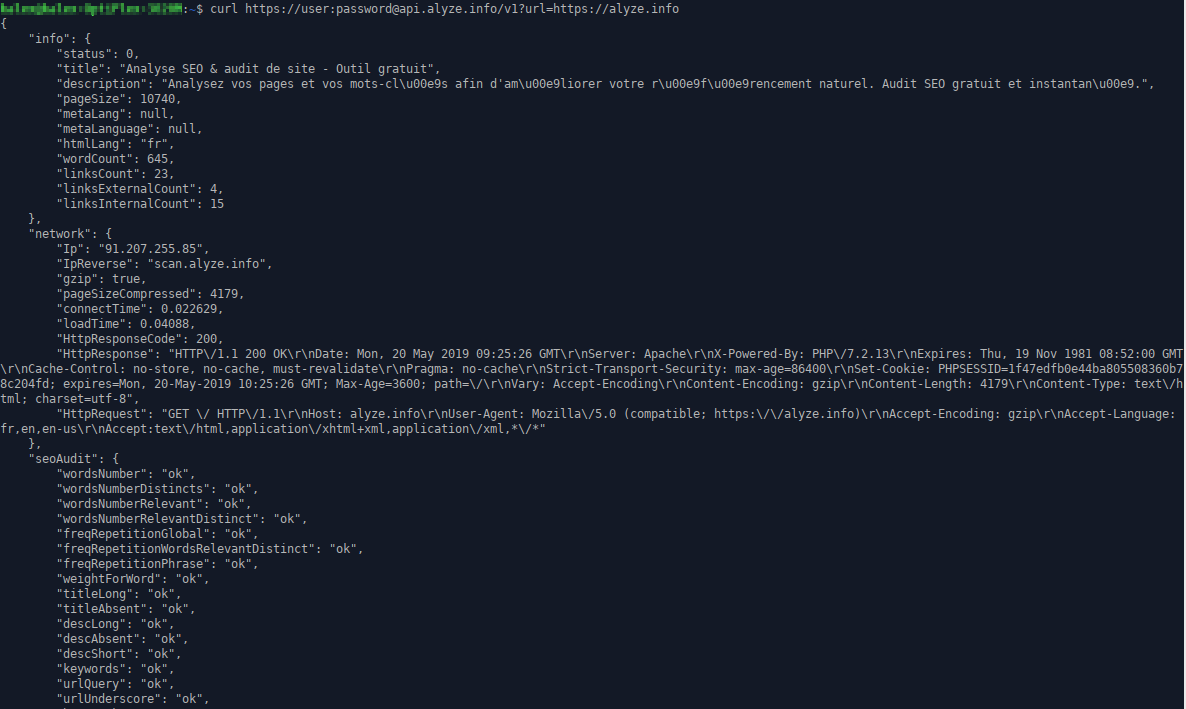
Ce point a été longtemps négligé, mais ce n'est plus le cas. Une API a été créée. Elle se veut à l'image d'Alyze : simple et efficace. Cette API répond en JSON et sera accessible via HTTPs. Elle est actuellement en phase de test. Voici un tout petit extrait du JSON renvoyé lors d'une analyse d'Alyze.info :

Update 20/05/2019 : l'API est enfin disponible !
L'interprétation du Javascript par Alyze
Googlebot sait maintenant interpréter le Javascript présent sur les pages. Plus exactement, Google prend en compte le DOM de la page (après exécution du Javascript) et non plus simplement son code HTML. Ça ne change strictement rien pour de nombreux sites, mais la montée en puissance des frameworks du type d'AngularJS est en train de changer la donne. Il y a donc un intérêt pour Alyze à prendre en compte le Javascript. Avis que vous semblez partager :
Une version d'Alyze qui interprète le Javascript serait pour vous :
— Alyze (@Alyzeseo) 6 septembre 2017
Techniquement, une pré-version d'Alyze interprétant le DOM à la façon de Google existe. Elle ne remplacera pourtant pas la version actuelle d'Alyze. En effet, l'opération nécessite d'utiliser un véritable navigateur pour en extraire le DOM une fois tous les éléments de la page chargés. Cela est nécessairement beaucoup plus long que les analyses de pages actuellement effectuées par Alyze. Il serait donc stupide de faire subir à tous les utilisateurs d'Alyze ces ralentissements alors que l'immense majorité des sites placent encore leurs contenus dans du bon vieux HTML. Il serait plus adapté de considérer l'interprétation du JS comme une option. Cette option permettrait potentiellement d'affiner l'analyse en la prolongeant aux éléments chargés par le page.
Analyseur de site
Ceux qui nous suivent sur Twitter le savent : nous travaillons depuis plusieurs mois sur un projet d'analyseur de sites basé sur l'analyseur de pages d'Alyze. Les tests sont de plus en plus concluants. Le crawler SEO demande toutefois des ressources processeurs, de l'espace disque, un processus de contrôle des erreurs, de grosses bases de données, etc. Bref, ça ne s'improvise pas ! Une pré-version devrait tout de même voir le jour rapidement.

A noter que le Guide SEO, resté succinct, devrait se remplir au fur et à mesure des mises à jour.
Partenariats et financement du service
Bien sûr, vous vous en doutez, toutes ces évolutions ont un coût. Il ne sera probablement pas possible de proposer l'ensemble de ces services gratuitement. Des offres payantes (restant à définir) seront proposées avec éventuellement une période de gratuité ou une limitation de l'usage gratuit.
Dans tous les cas, cela ne touchera bien sûr pas le fonctionnement des outils d'Alyze tels que vous les connaissez. L'analyse de page et la comparaison SEO sont des services gratuits et nous tenons à ce qu'ils le restent. C'est pourquoi nous avons lancé une offre de partenariat pour nous aider à développer ces services. Si, comme nos deux premiers partenaires, Myposeo et Slapdigital, vous souhaitez bénéficier d'une belle visibilité à droite des analyses, de liens en dur et d'une association avec un outil SEO reconnu, vous pouvez examiner notre offre de partenariat. N'hésitez pas à nous écrire pour prendre contact. Si un partenariat ne vous intéresse pas, vous pouvez aussi penser à faire un don. Même petit, il contribue à l'amélioration de nos outils gratuits.
L'ensemble du contenu textuel d'Alyze passe sous licence libre - 2017-12-08
Les contenus du blog et du guide SEO sont maintenant sous licence Creative Commons BY-SA. Reprenez-les comme bon vous semble !
Nous avons pris beaucoup de retard dans le développement des nouvelles fonctionnalités d'Alyze. Aucun découragement ni aucun problème technique de notre côté. Simplement des imprévus de la vie très chronophages qui nous ont forcés - provisoirement ! - à mettre un peu de côté Alyze. Mais rassurez-vous, les nouveautés promisses arrivent. Et objectivement, il y a des trucs vraiment cool dans les cartons.
Pour vous faire patienter dans de bonnes conditions, la décision a été prise de placer le contenu du Blog et du Guide SEO sous licence CC BY-SA. Vous pouvez donc reprendre le contenu de ces pages, le modifier à votre guise, y compris pour un usage commercial, sous réserve de créditer l'auteur du texte et Alyze tout en partageant vos modifications sous une licence compatible.

Les contenus en question ne sont pas très nombreux ni extrêmement avancés, mais nous trouvons l'idée de partager librement nos créations hyper stimulante ! Ca ouvre beaucoup de possibilités, comme celle de permettre des corrections ou des améliorations apportées par les lecteurs de manière plus spontanée (évolution sous forme de wiki ?). On y réfléchit. Nous espérons aussi un jour partager une partie du code d'Alyze sous une licence libre. Il y a, en tout cas, une véritable cohérence à s'inscrire dans cette démarche : sur le web les moteurs de rendu, les langages et les serveurs sont en grande majorité libres. Il nous tient à cœur de contribuer à ce mouvement, même si nous ne pouvons pas tout libérer.
Lifting de l'interface et petites améliorations - 2019-04-08
Vous avez peut-être remarqué de petites améliorations dans l'interface d'Alyze depuis ce matin. Si les modifications peuvent paraître cosmétiques, elles sont en réalité profondes et ouvrent la voie à la publication de nouveaux services. Comme à chaque mise à jour (ou presque !), le classement de mots-clés profite de quelques optimisations. À titre d'exemple, citons la moindre prise en compte des mots-clés placés à la fin d'un titre particulièrement long. Là encore, la nouveauté est plus profonde qu'il n'y paraît, car elle est rendue possible par des modifications au coeur du moteur d'Alyze.
Maintenant, les grosses nouveautés devraient arriver rapidement !
Au fait, désolé pour ce long silence 😊
L'API d'Alyze : toutes les fonctionnalités d'Alyze grâce à une API ! - 2019-05-20
Certains l'attendent depuis des années (!), d'autres en bénéficient déjà dans le plus grand secret, elle est maintenant disponible pour tous : l'API d'Alyze.
Toutes les fonctionnalités d'Alyze sont disponibles au travers de cette API simple et fonctionnelle (classement des mots-clés, audit SEO, classement des liens et des images, etc.). Techniquement, l'API est interrogée via HTTPs et répond en JSON.
- Vous pouvez consulter nos offres, dont une offre de test gratuite.
- Vous pouvez également consulter l'indispensable documentation de l'API.
- Rien ne vaut un exemple, alors voici un petit script PHP qui utilise l'analyse de page renvoyée par l'API. C'est du PHP, mais l'API répondant en JSON, elle est utilisable avec quasiment tous les langages du marché. D'autres exemples viendront.
Si vous voulez voir tout de suite à quoi ça ressemble, vous pouvez cliquer sur le lien ci-dessous pour consulter l'analyse de la page d'accueil d'alyze.info (rêvez pas, si vous changez l'URL à analyser, ça vous demandera de créer un compte :-)
https://user:[email protected]/v1?url=https://alyze.info
Améliorations et corrections de bugs - 2019-09-10
- Le validateur du plan de page a été corrigé. Son fonctionnement était jusqu'à présent assez basique : il suffisait que la page soit dotée d'une balise
h1en premier et de baliseshxensuite pour que le plan soit validé. Ses exigences sont maintenant beaucoup plus grandes. De multiples balisesh1sont maintenant signalées de même qu'une imbrication illogique des titres. Si ce dernier point n'est pas directement pénalisant en SEO (passer d'une baliseh2àh5n'est pas un problème pour Google), ce n'est tout de même pas très propre. Du coup, Alyze le signale. - La prévisualisation des SERP affiche maintenant les favicons même s'ils ne sont pas définis sur la page. Dans ce cas, une requête est tout simplement effectuée sur domaine.com/favicon.ico pour essayer de charger le fichier. En cas de succès, le favicon est affiché (imitant le comportement de Google), mais une erreur est tout de même générée, car ce n'est pas la méthode recommandée par Google. À l'inverse, lorsqu'une liste de favicons est définie sur la page, Alyze affiche de préférence ceux dont la résolution est un multiple de 48 pixels, car -- pour le coup -- c'est la méthode recommandée par Google.
- Quelques améliorations cosmétiques accompagnent ces modifications, dont une nouvelle page d'accueil (enfin "nouvelle", on se comprend).
Bon SEO à tous !

Enrichissement de l'API d'Alyze - 2019-09-13
À la demande de certains utilisateurs qui se reconnaîtront, l'API SEO d'Alyze fournit maintenant quelques informations supplémentaires :
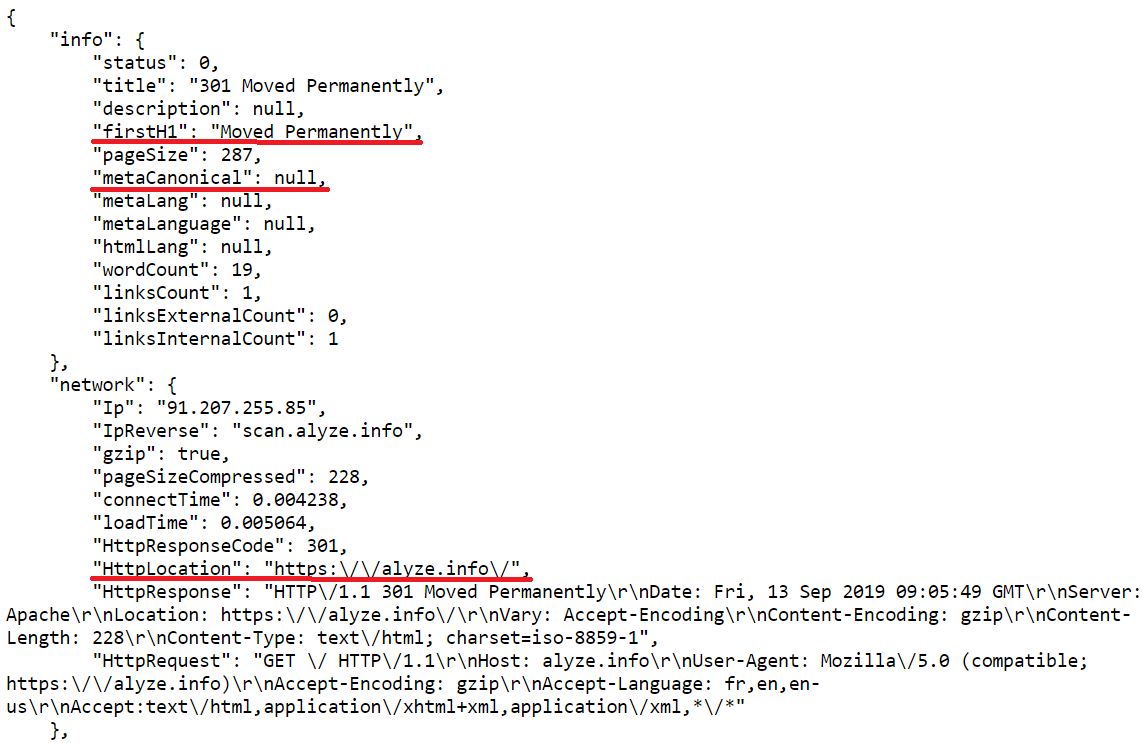
- La valeur de la première balise H1. Dans l'objet
inforetourné par défaut, se trouve maintenant une valeurfirstH1avec le contenu de la première balise H1 trouvée sur la page. Cette information peut être bien utile pour mieux identifier une page ou pour détecter les risques de duplicate content. Rappelons que les balisestitleeth1constituent la base pour tout SEO qui se respecte. - Le contenu de la balise meta canonical. L'utilité de la balise meta canonical pour indiquer une URL de base sur une page satellite est maintenant bien connue. Les analyses SEO d'Alyze aide d'ailleurs à bien utiliser la meta canonical. L'API d'Alyze le fait maintenant également en fournissant, toujours dans l'objet
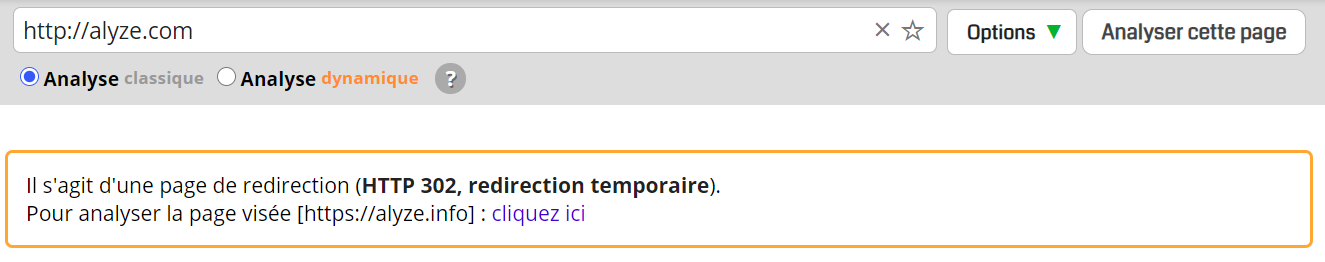
info, l'adresse canonique dans la valeurmetaCanonical. - L'adresse de la page de redirection. Si vous analysez une page de redirection (HTTP 301 ou 302), la page visée est maintenant fournie dans l'objet
networket dans la valeurHttpLocation. Pratique pour suivre une redirection sans avoir à parser toute la réponse HTTP présente dans la valeurHttpResponse.
La documentation de l'API bien entendu été mise à jour pour décrire ces nouvelles valeurs.

Présentation de l'API Documentation Tarifs
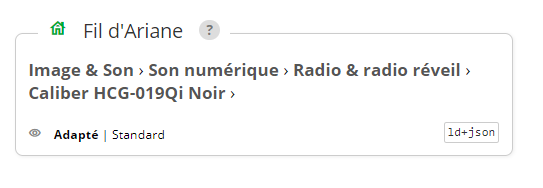
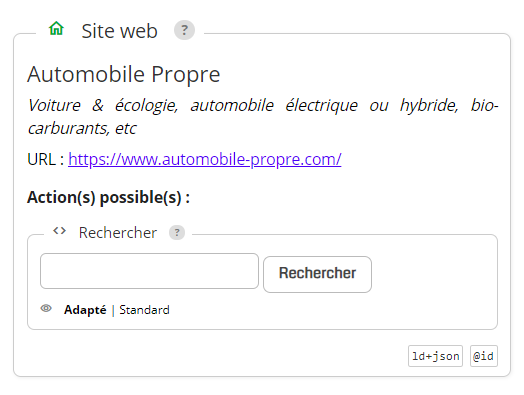
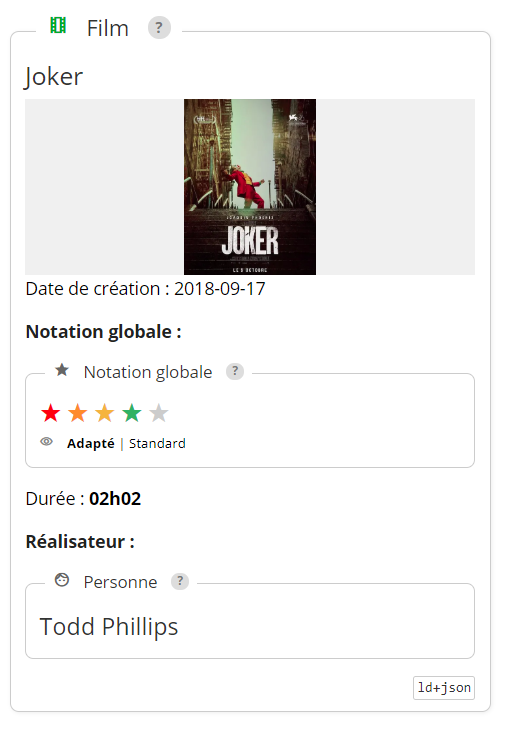
Analyse et visualisation des données structurées (bêta) - 2020-03-03
Nouvelle fonctionnalité. Alyze se dote d'une fonctionnalité d'analyse et de visualisation des données structurées.Depuis plusieurs années, Google se sert des données structurées que vous placez sur vos pages pour enrichir ses pages de résultats. Si vous pouvez voir la note attribuée à un produit, la date de publication d'un article ou les étapes d'une recette de cuisine, c'est bien souvent parce que les pages en question sont dotées de données structurées.
- Voir la galerie de recherche Google pour mieux comprendre comment les données structurées enrichissent les pages de résultats.
Alyze vous aide désormais à les implémenter... et à truster la position 0. Qui sait !


Quelques exemples de prévisualisation :






Tout ceci est en version bêta (ça en fait des choses en version bêta sur Alyze, mais après tout, c'est aussi le cas sur Google !).
Meilleure gestion des langues sur Alyze - 2020-04-29
Les langues concernées sont le français, l'anglais, l'espagnol, l'italien, le portugais, l'allemand et le néerlandais !
Deux nouveautés en une aujourd'hui :
- Détection automatique des langues. Alyze sait désormais détecter automatiquement la langue dans laquelle une page est écrite. C'est utile lorsqu'une page n'indique pas explicitement sa langue. Dans ce cas, Alyze la détermine désormais automatiquement afin de fournir la meilleure analyse possible. Les langues supportées sont pour l'instant le français, l'anglais, l'espagnol, l'italien, le portugais, l'allemand et le néerlandais.
- Nouvelles langues pour l'analyse des mots-clés. Par la même occasion, la prise en charge de ces langues a été ajoutée au moteur d'analyse des mots-clés. N'étant pas polyglotte, les analyses dans certaines langues ne seront peut-être pas aussi fines qu'en français, mais dans tous les cas elles sont grandement améliorées par cette mise à jour.


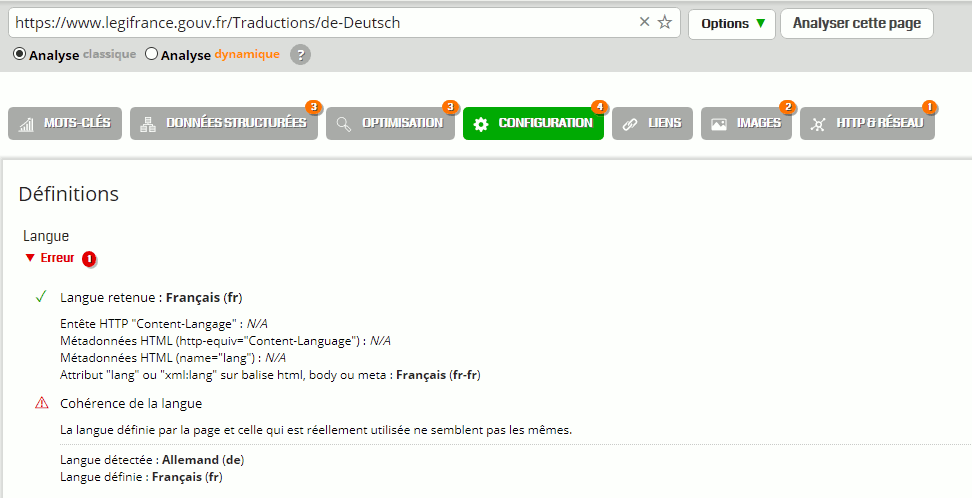
Alyze met également en parallèle la langue définie par la page et celle détectée automatiquement. S'il y a une incohérence entre des langues, une erreur est émise.

L'étape d'après, c'est bien entendu des versions d'Alyze dans de multiples langues (rappelons qu'une version anglaise existe déjà), mais là c'est un tout autre boulot !
Meilleure gestion des langues (Crawler) - 2020-05-04
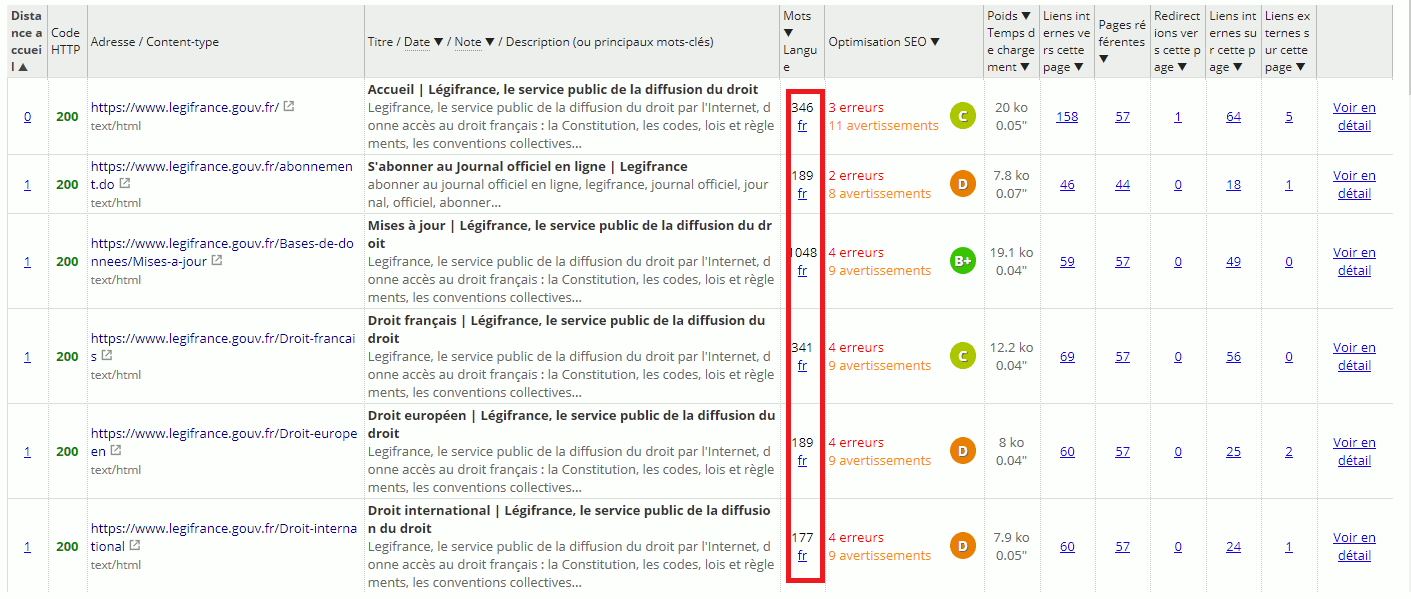
Dorénavant, la langue de la page est affichée dans la liste des URLs crawlées.

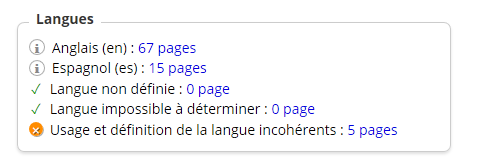
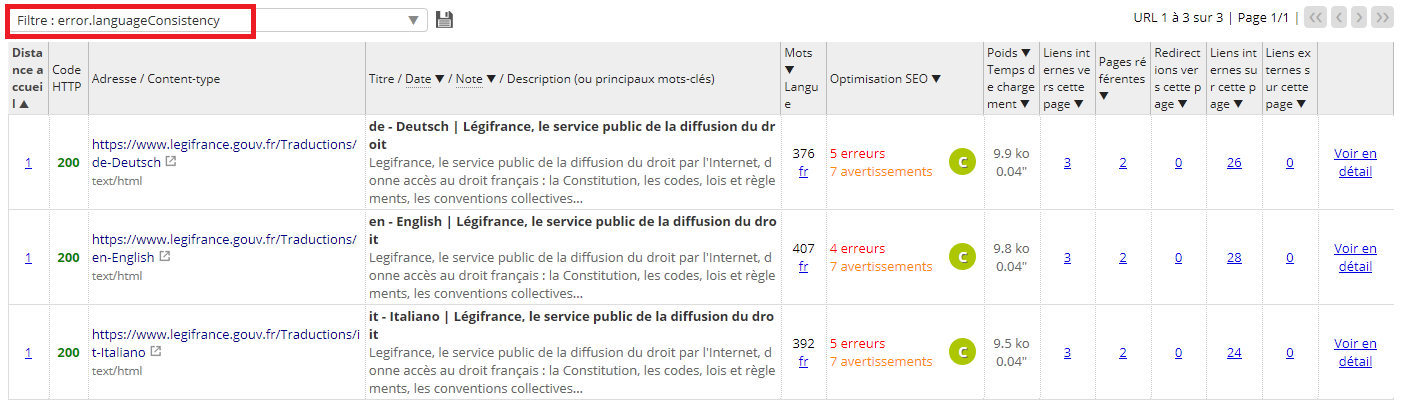
Dans l'onglet Diagnostic, l'ensemble des langues utilisées est listé. Les pages ayant une mauvaise définition de la langue ou avec une définition incohérente sont également présentes.


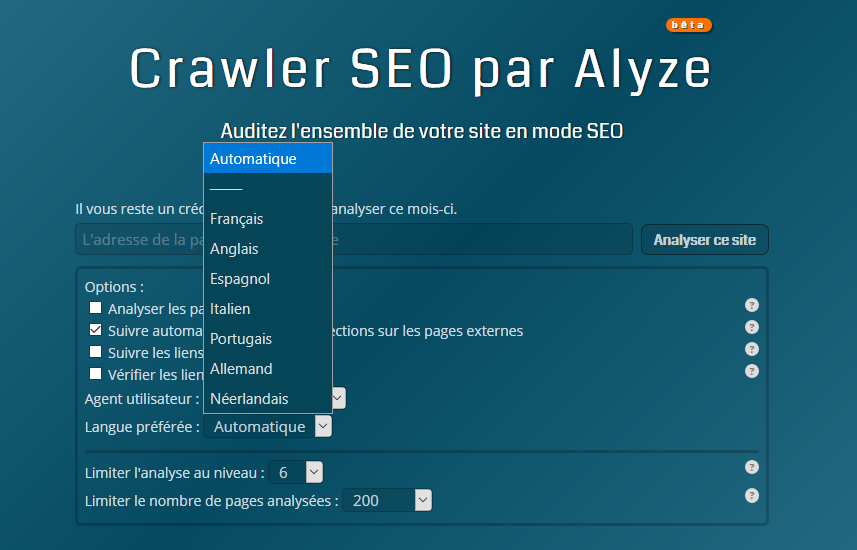
Si vous avez une préférence quant à la langue à utiliser pour le crawl (par exemple, sur des sites qui utilisent le champ HTTP Accept-Language pour personnaliser leur contenu), le crawler permet maintenant de définir cette préférence.

On a le .com !
Tout est dans le titre. J'ai récemment eu l'opportunité de racheter le domaine alyze.com (avec lui alyze.fr, alyze.net, etc.). Ceux qui connaissent ce type de transaction savent ce que ça peut coûter.
À l'échelle d'Alyze, c'est un énorme investissement !
Je pense qu'il en vaut le coût pour plusieurs raisons :
- Il donne à Alyze le plus prestigieux des TLD. Le .com n'a pas d'équivalent en termes d'image de marque. De plus, le .info, c'est assez moyen comme extension.
- Le développement au-delà d'un public francophone (et donc des SEO qui connaissent déjà Alyze) en sera facilité.
- Il bloque l'usage du nom Alyze par d'autres. C'est une sécurité, même si Alyze est connu sous ce nom depuis 2008 et que la marque a été déposée à l'INPI.
Pour l'instant, ces noms de domaine sont simplement redirigés vers le .info. Un changement de TLD ne s'improvise pas. Je ferai d'ailleurs un retour d'expérience lorsque ça sera fait. Rien que pour le SEO, ça devrait être intéressant.

Vous pouvez déjà parler d'alyze.com autour de vous !
N'hésitez pas à faire dès maintenant des liens vers le .com, ça aidera grandement à préparer la migration. :-)
Une note plus personnelle pour finir :
J'ai toujours développé Alyze en solo. En tant que passion tout d'abord, puis en tant que véritable activité professionnelle depuis le lancement des offres Premium (merci à tous ceux qui ont souscrit, vous êtes géniaux !). Avec cet investissement et le petit succès rencontré par les offres payantes, de grandes questions se font jour. Dois-je rester seul ? Faut-il absolument grossir ? Les journées n'ont que 24h, je ne peux m'occuper de tout ce que je voudrais. De ce point de vue, il serait temps de s'associer ou de faire travailler d'autres personnes sur le projet. D'un autre côté, j'adore l'esprit des petits tools que l'on trouve sur la toile. Ils sont souvent tout aussi utiles que les mastodontes du secteur. Ils ne font pas de promesses marketing, pas de blabla commercial, mais ils ont une passion et une ouverture sans pareil.
Dans tous les cas, Alyze devra garder ces dernières qualités.
Sinon, ça ne serait plus Alyze. :-)
Enjoy !
On est sur alyze.com !
Comme annoncé il y a 10 jours, Alyze est maintenant hébergé sur Alyze.com. Je suis super heureux de pouvoir y écrire ce premier post ! C’est une grande étape pour Alyze qui annonce des développements intéressants. Pour fêter ça, je mets en téléchargement le support de mon cours de SEO !
Changement de domaine et SEO. Depuis ce week-end, Alyze.info redirige toutes les requêtes vers alyze.com via une redirection permanente (HTTP 301). Au passage le header bénéficie d’un petit lifting. Seules les requêtes sur l’API marchent encore en passant par alyze.info. Tout semble bien fonctionner selon mes tests. Vous avez simplement à mettre à jour votre gestionnaire de mot de passe pour utiliser votre compte sur alyze.com. Si vous constatez toutefois un problème, n’hésitez pas à m’envoyer un message.
Maintenant, je surveille activement ce qui se passe dans les SERP pour voir comment Google appréhende le changement. Rien de très spectaculaire pour l’instant malgré l'utilisation de l'outil de changement de site de la Search Console. On va laisser tout ça se stabiliser puis je ferai ici même un compte rendu des impacts en termes de SEO du changement de domaine.
J’en profite pour remercier les copains qui ont déjà modifié leurs liens pour qu’ils pointent vers alyze.com. Vous êtes géniaux ! J’essaye en effet de faire changer quelques liens existants. C’est un conseil que l’on trouve très souvent dans les articles parlant de changement de domaine. Je pense que ça fait partie de signaux qui indiquent à Google qu’il s’agit bien du même site et l’incite donc à transférer la réputation de l’ancien domaine vers le nouveau sans altération. Alyze a la chance d’être particulièrement bien référencé du fait de son ancienneté et d’une belle communauté. Ca serait dommage de perde cet avantage. Transition toute trouvée pour vous demander à vous, chers lecteurs, de changer vos liens si vous en avez effectué vers alyze. Bien sûr, les nouveaux liens sont également les bienvenus !
Cours SEO cadeau. Pour fêter le passage au .com, je ne savais pas trop quoi vous offrir, j’ai beaucoup de projets en cours de développement, mais rien de vraiment prêt. Puis je me suis souvenu que j’ai donné un cours de SEO il y a deux ans dans une école d’ingénieurs. C’était pour dépanner, donc ce cours ne sert plus à grand-chose. Je me suis dit que c’était dommage. Je vous mets donc le support de mon cours seo en PDF. Ça s’adresse à des élèves qui n’ont pas les bases en SEO, mais ça devrait en intéresser certains ! Là aussi, remarques et corrections sont les bienvenues. D'ailleurs, ce cours est publié sous licence CC BY-SA, ce qui signifie que vous pouvez le modifier et le distribuer librement à condition de me citer comme auteur et de ne pas en changer la licence.

Et maintenant ? C'est bien beau tout ça, mais il est temps de se remettre à coder pour améliorer Alyze. J’ai beaucoup de choses dans les cartons : optimisation du crawler sur de très gros sites, crawler avec JavaScript activité, checkeur d’URL avec scheduler et plein d’options intéressantes, extension Chrome et Wordpress, suggestions de mots-clés à partir des SERP, etc. Vous voyez que ce ne sont pas les idées qui manquent ! Il ne reste « plus qu’à » les mettre en œuvre avec la chance de posséder un aussi beau nom de domaine (n'ayons pas peur des mots :D).
Meilleurs vœux 2021 et bilan 2020 - 2020-12-31
Très bonne et heureuse année 2021 à tous ! Au-delà de la tradition, en écrivant ces mots, j'ai conscience que l'année 2020 a été dure pour beaucoup d'entre nous. Si Alyze a la chance d'opérer dans un secteur qui n'a pas directement subi la crise, j'ai une pensée très affectueuse pour ceux qui n'ont pas cette chance.
À l'occasion de la pandémie, la visibilité de certains commerces sur internet est devenue vitale. Cette crise nous aura au moins appris une chose : le SEO n'est pas mort ! J'espère avoir modestement contribué à aider en ouvrant des comptes Premium gratuitement lors du premier confinement et en mettant mon cours de SEO à la dispositi