JavaScript et SEO : je t'aime, moi non plus ?
Depuis l’émergence des frameworks comme ReactJs, Angular ou VueJs (dont votre serviteur est un grand fan), il est de plus en plus tentant de construire des sites entièrement en JavaScript. Attention toutefois, le référencement de ces sites peut être très difficile si on n’adopte pas les bonnes pratiques. Explications.
Google et JavaScript : comment ça marche ?
Google sait désormais parfaitement interpréter le Javascript. Nous devons pourtant garder à l’esprit qu’il s’agit d’un processus lourd potentiellement pénalisant pour le SEO sur Google, mais également sur les autres moteurs de recherche comme Bing.
Le rendering des pages par Google
Google sait maintenant comprendre les pages dynamiques générées par JavaScript. Le processus se passe en deux étapes. Il y a tout d’abord la phase d’exploration « classique » où Googlebot découvre les pages en mode HTML. Vient ensuite la phase de rendering, parfois plusieurs jours après. Ici un navigateur headless (navigateur en mode serveur sans affichage réel) est lancé sur la page. Il va télécharger l’intégralité des fichiers attachés à la page : CSS, scripts, images, etc. Ce navigateur effectue donc un véritable rendu de la page, exactement comme le navigateur que vous utilisez en ce moment. C’est ce qui lui permet d’extraire le contenu des pages dynamiques.
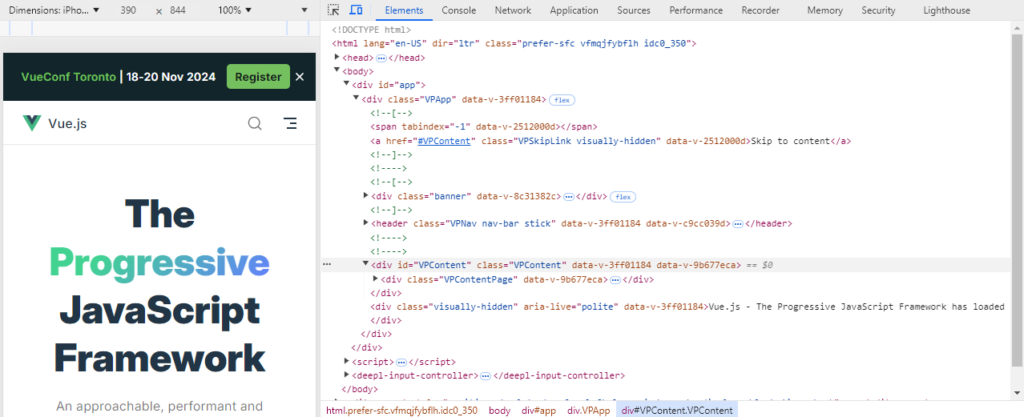
Vous allez me dire que ça ne nous dit pas quel sera le contenu réel de la page retenu par le moteur de recherche. La réponse tient en trois lettres : DOM pour Document Object Model. Lorsque le navigateur headless procède au rendu d’une page, il construit comme tout navigateur le DOM de cette page. Il s’agit de la représentation d’une page HTML sous forme d’objets organisés en arbre.

Sur les pages 100% dynamiques, construites entièrement en JS, le DOM n’a plus rien à voir avec le code source HTML de la page. Ce dernier n’est là que pour charger les scripts utiles au rendu de la page. C’est alors à partir du DOM que le contenu effectif de la page sera déterminé. C’est d’ailleurs exactement ce que fait Alyze lorsque vous demandez une analyse dynamique de votre page web (ou lorsque vous utilisez notre extension Google Chrome).
Une phase coûteuse en temps et en ressource
Alors, si ça marche, pourquoi s’en priver ? Il faut ici réaliser que le rendu d’une page web demande beaucoup plus de ressources que la simple analyse de son code HTML.
Vous pouvez là encore vous en rendre compte avec Alyze. Une analyse classique (qui n’interprète pas le JavaScript) se fait en une fraction de seconde alors qu’une analyse dynamique (qui l’interprète) est beaucoup plus longue. Le temps de charger la page avec l’ensemble de ses éléments et d’effectuer son rendu, il peut facilement s’écouler une dizaine de secondes.
Ce n’est cependant pas juste une question de temps, c’est avant tout une question de ressources ! Pendant cette dizaine de secondes, de la mémoire et de la puissance CPU sont fortement sollicitées. Vous imaginez facilement qu’avec les centaines de milliards de pages présentes dans l’index de Google, les ressources sont comptées, même pour un géant comme Google. On ne va pas faire chauffer un data center entier pour un petit site sans aucune autorité. Même pour les plus gros sites, le budget crawl – ou plus exactement le render budget - va être limité.
Le top du top question SEO reste donc encore le bon vieux HTML + CSS avec éventuellement des éléments dynamiques pour du contenu secondaire (fenêtre d’inscription ou popup promotionnel par exemple). Dans bien des cas, vous n’avez en réalité pas besoin d’un site en JS. Dans d’autres, le rendu côté serveur peut être envisagé pour simuler un site en HTML.
L’option du rendu côté serveur (SSR)
Pour éviter de solliciter de Google un coûteux rendu, il est parfois possible d’effectuer le rendu à sa place. C’est le SSR (Server-Side Rendering). Il s’agit d’une méthode où le contenu d’une page web est généré et rendu directement par le serveur, avant d’être envoyé au navigateur. L’avantage en matière de SEO est évident. Google accède alors au contenu complet lors du crawl sans avoir besoin d’effectuer lui-même un rendu. De votre côté, vous continuez à utiliser vos outils de développement JS préférés.
Le problème, c’est que le SSR est souvent techniquement difficile à mettre en place. Il nécessite également des ressources importantes ; les mêmes que vous faites économiser à Google ! En outre, si le rendu est effectué « à la volée », lorsque les robots explorent la page, le temps de chargement peut devenir très long. En général, il est nécessaire de procéder à un prerendering avant même la visite des robots d’indexation puis de le mettre en cache afin de le servir à googlebot ou bingbot le moment venu. Ce cache doit alors être mis à jour régulièrement au risque de perdre le premier avantage des frameworks JavaScript : leur caractère dynamique.
Pour toutes ces raisons, il est parfois difficile de mettre en place un SSR. C’est donc la version dynamique du site qui sera présentée à aux moteurs de recherche. Il importe dans ces cas d’adopter quelques bonnes pratiques pour éviter les catastrophes.
Les bonnes pratiques SEO pour un site JS
En l’absence de rendu côté serveur, il importe d’adopter quelques bonnes pratiques pour que les sites JS soient le moins pénalisés possible par Google.
Une URL unique pour chaque contenu
La première règle d’or est d’avoir une URL bien précise pour un contenu. En Javascript, il est parfaitement possible de changer le contenu au fil des clics des visiteurs sans bouger l’URL de la page. C’est une pratique à éviter absolument, car Google ne saura ni explorer ces contenus ni créer des liens pour les présenter à ses utilisateurs.
Il faut donc que chaque page ait une véritable adresse. Mais pas n’importe quelle adresse. Il est fréquent d’utiliser les fragments d’URL en Javascript (URL suivie d’un #). Or, les fragments d’URL ne sont pas destinés à identifier une page, ils sont simplement des raccourcis vers un élément particulier sur une même page.
Vous l’avez compris, pour que Google considère une page comme unique, il faut simuler une véritable navigation sur un site. L’adresse de la page dans le navigateur doit être choisie exactement comme s’il s’agissait d’une page statique. Heureusement, la plupart des frameworks Javascript proposent des options adaptées, sinon l’adresse d’une page est facilement manipulable directement en JS avec l’API History.
Utiliser une URL canonique
En SEO, il est recommandé pour tous les sites d’utiliser des URL canoniques afin d’éviter les problèmes de duplicate content. C’est d’autant plus important pour les sites en JS que les URL y sont simulées. Cela renforce le risque d’erreurs et de comportements imprévus. Remplir correctement la balise meta canonical évitera de voir le maillage interne de votre site perturbé.
Un sitemap à jour
Sur un petit site en HTML, le sitemap est généralement optionnel. Par contre, sur un site en JS, même de taille modeste, il est vivement recommandé d’avoir un sitemap listant l’ensemble des URL de vos pages. Cela facilitera grandement le travail de Googlebot qui trouvera l’ensemble de vos pages directement dans le sitemap.
Sans ça, Google devra procéder au rendu de vos pages l’une après l’autre, en partant généralement de la page d’accueil. Il découvrira les liens vers les autres pages au fil de ses rendus, ce qui peut s’avérer long, très long. Le risque que des pages ne soient jamais indexées est bien entendu fort.
Une construction de page rapide
Nous l’avons assez dit, le rendering est un processus coûteux en temps et en ressources informatiques. Tout ce que vous pourrez faire pour que l’affichage de votre contenu soit le plus rapide possible sera bon à prendre. Cela peut aller de l’optimisation de votre code Javascript à la limitation du nombre de requêtes internes et externes en passant par l’allégement de votre code en utilisant la minification par exemple.
Méfiez-vous aussi des effets graphiques lors de l’affichage de la page. Afficher progressivement une page avec une belle transition peut être séduisant (quoi que…), mais si l’arbre DOM n’est pas entièrement construit rapidement, la page risque de ne pas être intégralement indexée.
Des chargements différés maîtrisés
Il n’y a pas de souci à ce qu’une image d’illustration au milieu d’un texte ne se charge que lorsque le visiteur y accède en « scrollant ». Au contraire, c’est même une pratique recommandée parce qu’économe en bande passante. Par contre, il faut prendre garde à ce que du contenu important ne soit pas chargé en décalé. La phase de rendering va se clôturer rapidement une fois la page chargée. S’il y a des triggers Javascript affichant du contenu au bout de quelques secondes, Google a toutes les chances de ne pas les indexer.
Une bonne gestion des erreurs et redirections
Le bon usage des codes HTTP est souvent difficile sur un site JS. Typiquement, ce type de site répond toujours en HTTP 200 (ok) puis charge l’ensemble des scripts nécessaires pour interroger la base de données selon l’adresse demandée. Ce n’est qu’à cette étape que le système peut se rendre compte que la page demandée n’existe pas. S’il est facile d’afficher un message d’erreur pour les visiteurs, il est plus difficile de faire comprendre à Google qu’il s’agit en réalité d’une erreur 404. Google pourra détecter une « soft 404 » (détection automatique de page en erreur), mais il n’est pas recommandé de compter dessus. Le minimum dans ce cas est d’ajouter (via Javascript bien entendu) une balise meta robot noindex.
A priori, les redirections sont encore plus délicates à gérer, car les redirections en JS ne sont pas forcément suivies et rien ne dit qu’elles transfèrent le « jus » SEO vers la page destinataire. Pourtant, il est souvent plus facile de trouver une solution pour les redirections que pour les erreurs 404. En effet, sur un site, il y a généralement une liste connue de redirections de type /old-page vers /new-page. Il suffit alors de gérer les redirections 301 ou 302 au niveau du serveur au moyen d’un fichier .htaccess par exemple. Cela n’est malheureusement pas possible pour les erreurs 404, car l’adresse où elles surviennent est par définition inconnue.
Enfin, sachez que tous les conseils SEO classiques restent bien entendu valables pour les sites en JS ! Pour cela je vous invite à demander une analyse de votre page web avec Alyze. N’oubliez pas de cocher la case « analyse dynamique » si votre site est construit en Javasript.