Présentation des balises h1 à h6
Les balises h1, h2, jusqu’à h6 sont des balises hiérarchiques. Elles servent à organiser une page HTML, mais ce qui nous intéresse le plus, c’est que leur contenu est pris en compte très positivement par Google.
Les balises hiérarchiques commencent par la lettre h pour headings (titres) suivie d’un numéro qui correspond au niveau du titre. C’est pour cela qu’elles sont dites hiérarchiques : la balise h1 est plus importante que la balise h2, elle-même plus importante que la balise h3, etc. Le W3C ne prévoit pas l’usage de balises plus profondes que h61, 2.
En pratique, elles s’utilisent ainsi :
<h1>Un titre de premier niveau</h1>
<h2>Un titre de deuxième niveau</h2>
<h3>Un titre de troisième niveau</h3>
Visuellement le navigateur affichera par défaut l’importance respective de ces balises en ajustant leur style :
Un titre de deuxième niveau
Un titre de troisième niveau
Vous êtes libres de les mettre en forme via CSS (forme, couleur, police, etc.), mais il n’est pas du tout recommandé de les faire disparaître, ça pourrait même s’apparenter à une forme de cloaking (voyez ce que dit Google des textes et liens cachés).
L’importance des balises hiérarchiques pour le référencement
Pensez plan de la page
Pour bien utiliser les balises hiérarchiques, il suffit d’être logique. Il faut penser ces balises comme si elle définissait le plan de votre page, à l’image du plan ou de la table des matières d’un livre.
Trouveriez-vous logique un livre qui commence par un petit 1, pour ensuite ouvrir un chapitre et enfin une partie ? Non, bien entendu. Pourtant, sur le web, de nombreux créateurs mélangent les balises, utilisant par exemple une balise h3 en premier, puis une balise h4 et enfin une balise h1. Rien ne l’interdit formellement, mais ce n’est ni logique pour vos lecteurs ni optimal pour les moteurs de recherche. La balise h1 doit donc, en principe, venir au début de votre contenu (après une balise header ou nav par exemple).
Du moment qu’elles sont imbriquées dans le bon sens, n'importe quel élément peut être inséré entre ces balises : texte, image, tableau, etc.
Pensez mots-clés
Dans une optique SEO, la logique de l’enchaînement des titres n’est pas tout. Il faut y placer judicieusement les mots-clés que vous souhaitez mettre en avant. Sachant que plus la balise est de haut niveau, plus son contenu est important pour Google.
Attention à ne pas mettre trop de texte dans vos balises hiérarchiques pour que leurs poids ne soient pas totalement dilués dans la page. A l’inverse, ça doit rester naturel et imperceptible pour vos visiteurs. Hors de question de placer des mots-clés sans cohérence dans sa balise h1.
| Balise | Commentaires |
| H1 | Titre de niveau 1. Cette balise devrait normalement être la première balise hiérarchique sur vos pages. Elle est prise en compte très positivement par les moteurs de recherche.
|
| H2 | Titre de niveau 2. Cette balise devrait normalement venir après une balise h1. Elle est prise en compte positivement par les moteurs de recherche. |
| H3 | Titre de niveau 3. Cette balise devrait normalement venir après une balise h2. Elle est prise en compte assez positivement par les moteurs de recherche. |
| H4 | Titre de niveau 4. Cette balise devrait normalement venir après une balise h3. Elle est prise en compte relativement positivement par les moteurs de recherche. |
| H5 | Titre de niveau 5. Cette balise devrait normalement venir après une balise h4. Elle est prise en compte relativement positivement par les moteurs de recherche. |
| H6 | Titre de niveau 6. Cette balise devrait normalement venir après une balise h5. Elle est prise en compte relativement positivement par les moteurs de recherche. |
Utilisez Alyze pour optimiser l'usage de vos balises hiérarchiques
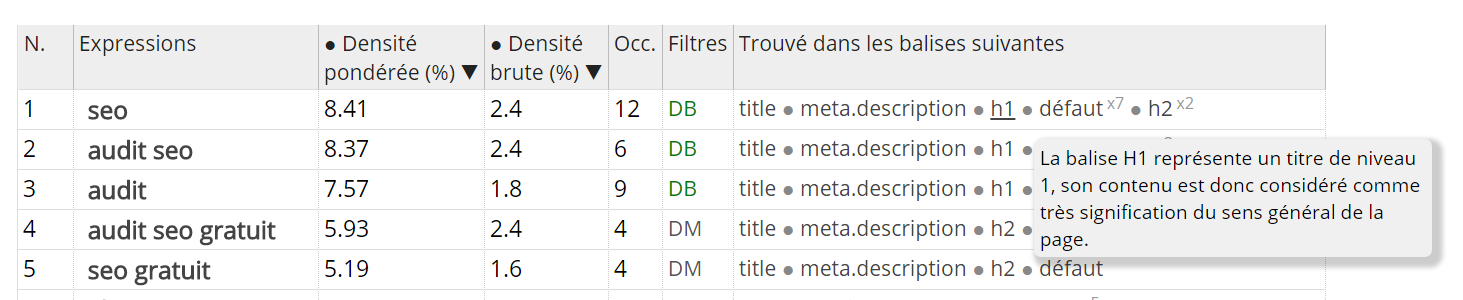
Une analyse SEO avec Alyze vous permet de vérifier la plupart des éléments ci-dessus. Le classement des mots-clés prend notamment en compte l’importance de chaque balise :

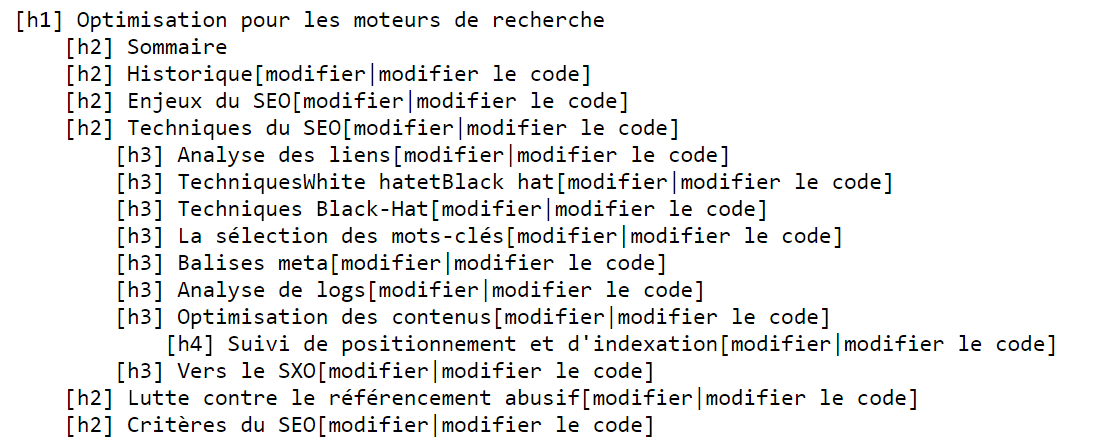
Alyze détecte les erreurs d’imbrication et affiche le plan de la page. Exemple, avec la page Wikipédia portant sur le SEO :

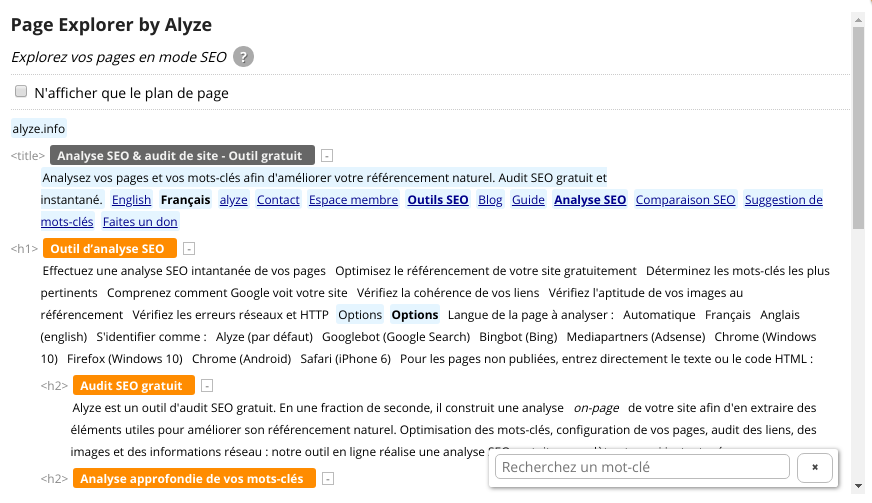
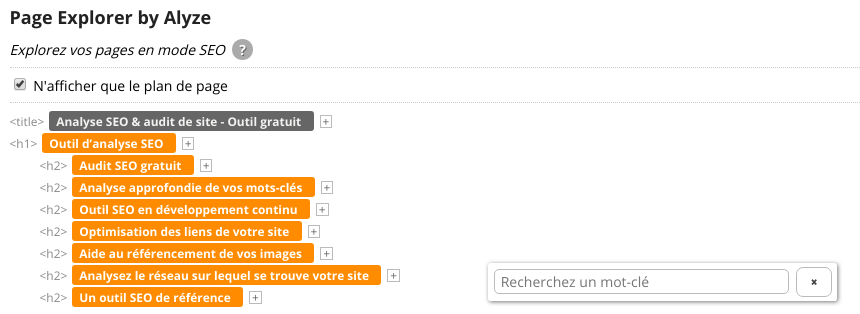
Alyze dispose également d'un module Page Explorer permettant de naviguer dans la page. Il découpe la page en fonction des balises Hx pour présenter un « plan de page » très lisible.


En cas de non usage des balises hiérarchiques, un avertissement est également produit. Il n’est certes pas obligatoire d’utiliser ces balises sur vos pages, mais il est d’usage d’au moins utiliser une balise h1, car l’immense majorité des pages web commence par un titre : titre d’un article sur un blog, titre du sujet d’une page sur un forum, intitulé d’un tutoriel, etc. Vous êtes d’ailleurs plus libres que dans l’utilisation de la balise title, laquelle ne s’affiche pas dans le corps de texte et ne peut pas être mise en forme via CSS.
Références