Preuve de l’importance d’un bon référencement de vos images, le mécanisme de recherche universelle de Google incite parfois de lui-même à poursuivre la recherche sur Google Images.

Bien sûr, cela ne se produit pas pour toutes les recherches. Rien ne sert d’optimiser le référencement d’images qui ne servent qu’à l’esthétique de votre site. Il ne faut porter ses efforts que sur les images qui peuvent être facilement associées à un mot-clé susceptible de générer du trafic. Ça marche très bien pour les produits, les personnes, les lieux, les objets, les animaux, etc.
Peut-être plus surprenant, certains schémas ou tableaux suscitent un volume de recherche important. Des captures d’écran de logiciel associées à une action particulière peuvent également être très payantes (par exemple : régler tel paramètre avec Word, créer une photo stylisée avec Photoshop, etc.).

Publier un tableau sous forme d’image n’est peut-être pas la meilleure pratique au monde (utilisez plutôt les données structurées) mais force est de constater que c’est parfois efficace.
Associer des mots-clés à vos images
Passons aux choses concrètes, voyons les différentes manières d’associer des mots-clés à une image présente sur votre site.
L’attribut alt
En HTML, la balise img implique l’usage de l’attribut alt.
<img src="mon-fichier-image.png" alt="Description de l’image" />
Google associera l’image en question aux mots-clés présents dans l’attribut alt. Bourrer cette balise de mots-clés n’est pourtant pas une bonne idée ! Les moteurs savent détecter ce type de pratique.
De plus, l’attribut alt n’est pas utilisé que par les moteurs de recherche. Il n’a même jamais été pensé pour eux. Il y a de bonnes raisons de rédiger proprement vos attributs alt en dehors du SEO :
- Pour les visiteurs malvoyants disposant d’un équipement spécifique, l’attribut
altest la seule information qu’ils pourront percevoir. - Si votre image ne se charge plus pour une raison X ou Y, le contenu de l’attribut
altremplacera l’image sur votre page.
L’attribut title est aussi couramment utilisé sur les images. Il permet d’afficher une petite description en dessous du curseur de la souris lorsque celui-ci passe sur l’image. Toutefois, cet attribut n’a aucun effet sur le référencement de vos images.
Le nom de l’image
Par défaut, les appareils photo et les téléphones nomment les images de manière abstraite (par exemple IMG_001552.jpg). Choisissez tout simplement un nom plus explicite contenant les mots-clés convoités pour favoriser le référencement de votre image (exemple : coucher-de-soleil-sur-la-mediterranee.jpg). Privilégiez les tirets (-) entre les mots-clés plutôt que les underscores (_) qui ne sont pas réputés séparer des mots.
Vous pouvez aussi éviter les espaces et les caractères accentués. Même si les moteurs de recherche les comprennent très bien, ils risquent d’être traduits au format percent-encoding, ce qui nuit à leur lisibilité pour les humains (l’exemple précédant deviendrait : coucher%20de%20soleil%20sur%20la%20m%C3%A9diterran%C3%A9e.jpg).
Optimisation du contexte de l’image
Le contexte de l’image est très important pour Google. Le moteur de recherche est même parfois un peu naïf (voyez l’expérience qui consiste à placer une photo de mannequin sur un page parlant de « Pizza aux anchois ». Résultats : la photo du mannequin apparaît au milieu des pizzas aux anchois sur Google Images !).
Il faut donc placer vos images dans un contexte où elles ont un sens. C’est même une consigne de Google2. La photo de votre chat n’a donc rien à faire sur votre page de CV, même s’il est très mignon.
Si l’ensemble de votre page est optimisé pour les mots-clés devant être associés à votre image, c’est très bien. Si votre image est dans la partie supérieure de votre page, c’est parfait.
Il est aussi possible de renforcer le sens d’une image en l’entourant intelligemment. Une image proche d’un titre hiérarchique de haut niveau y sera naturellement associée. La légende d’une image est également très importante. Pendant longtemps, les créateurs web ont bricolé pour créer des légendes avec des balises span, div, voire dl/dt/dd pour les plus audacieux.
Heureusement, HTML5 a apporté une manière plus propre de faire avec les balises figure et figcaption. Figure est le conteneur et figcaption contient la description.
<figure>
<img src="image.png" alt="Mon image" />
<figcaption>Légende de mon image</figcaption>
</figure>
Voyez le très bon article d’Alsacreations sur ces deux éléments introduits avec HTML5.
Pensez aussi que Google Images permet dorénavant de consulter les images en grand format sans visiter votre site. Il faut donc que l’image soit assez pertinente pour qu’un utilisateur soit incité à poursuivre ses recherches sur votre site. Le titre de la page et la légende de l’image seront toutefois affichés pour illustrer votre image, ce qui renforce encore l’intérêt de les optimiser.
Créer des images SEO friendly
Créer un sitemap pour les images
Pour faciliter l’indexation de vos images, il est possible de soumettre à Google des images dans un sitemap ou de créer un sitemap exclusivement dédié aux images. Ca peut être utile lorsque vous avez des images qui se chargent exclusivement par Javascript ou CSS.
Préciser la licence de vos images
Depuis plusieurs années, Google Images permet de rechercher des images selon le droit d’usage qui y est attaché (Réutilisation autorisée, Réutilisation autorisée sans but commercial, etc.).
Si vos images offrent de telles possibilités, elles ont probablement été placées sous une licence Creative Commons ou GNU Free Documentation License. Pour l’indiquer, Google incite à procéder en utilisant la notation RDFa3.
Exemple pour la licence CC BY-SA :
<div about="image.png">
<img src="image.png" alt="Texte alternatif">
<a rel="license" href="https://creativecommons.org/licenses/by-sa/2.0/">Licence CC BY-SA</a>
</div>
L’élément div qui contient l’image est doté d’un attribut about qui indique que ce qu’il contient fait référence à image.png. L’élément a est doté d’un attribut rel="license" qui permet de spécifier que ce lien mène vers la licence de image.png.
En fouillant un peu dans les résultats de recherche, il semble que cette notation soit également appropriée :
<img src="image.png" alt="Texte alternatif">
<a rel="license" about="image.png" href="https://creativecommons.org/licenses/by-sa/2.0/"> Licence CC BY-SA </a>
L’image proprement dite
Nous ne vous ferons pas l’insulte de préciser que plus vos photos seront belles et agréables, plus elles sont susceptibles de créer des clics dans les SERP. Pensez avant tout que vos photos seront vues au format miniature. Faites des tests au besoin.
Les formats à utiliser se résument à trois :
- Jpeg pour les photos.
- PNG pour les illustrations type clipart, dessins, captures d’écran.
- GIF… si vous y tenez vraiment !
Enfin, la taille de vos images doit être adaptée à votre public. N’hésitez pas à fournir plusieurs tailles d’image par exemple en utilisant l’élément HTML5 picture.
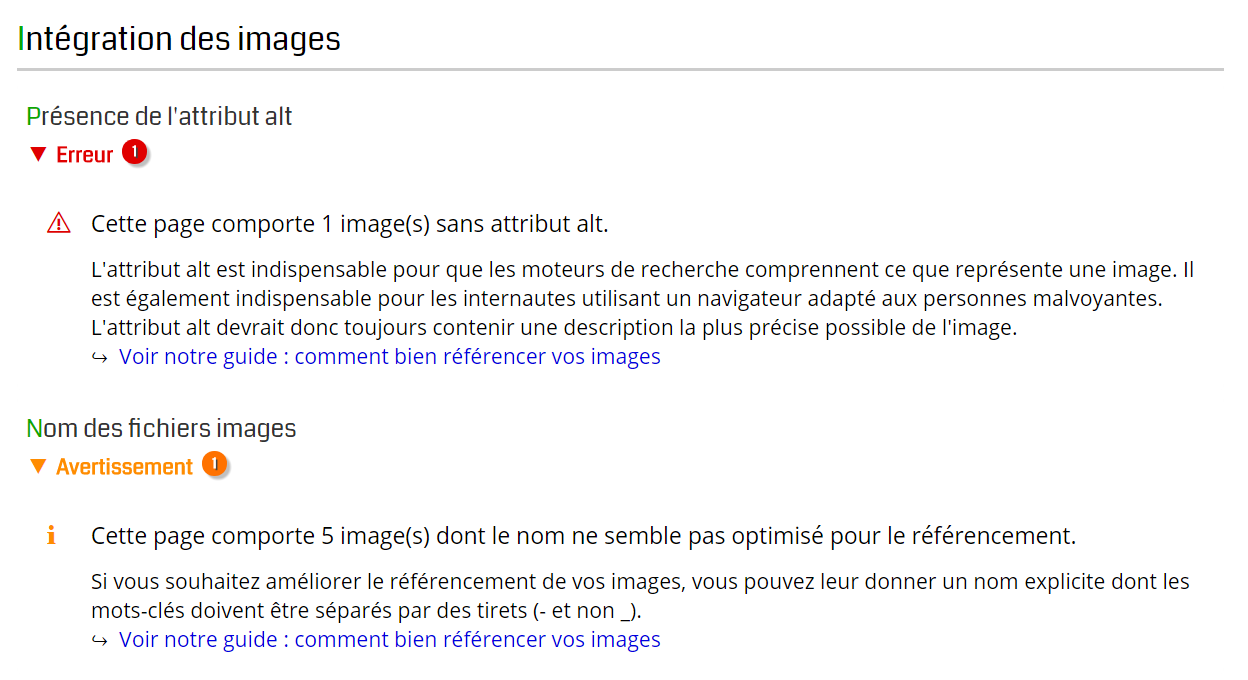
Utiliser Alyze pour vérifier vos images
Alyze vérifie pour vous certains éléments essentiels au référencement de vos images.
Dans l’onglet « Images » :
- Une erreur est produite s’il existe sur la page des images non dotées de l’attribut
alt. - Un avertissement est affiché si la page comporte des images dont le nom n’est pas optimisé pour le référencement.

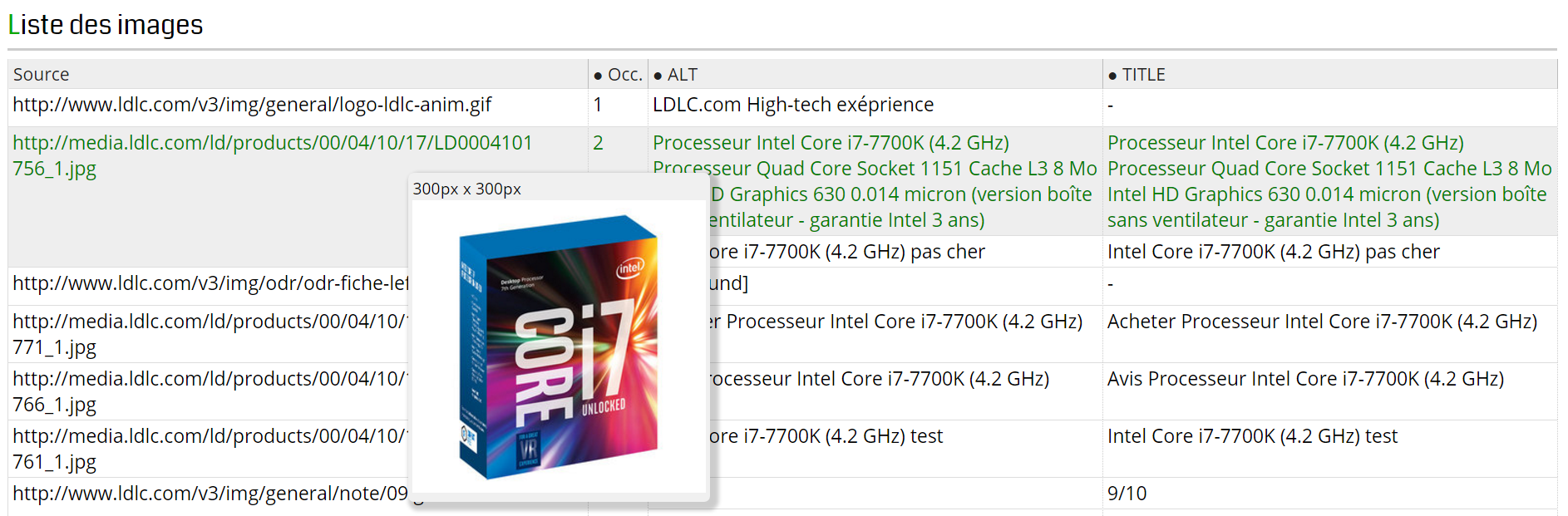
En dessous de ces informations se trouve la liste des images de la page web. En un clin d’œil, vous pouvez vérifier le nom, les attributs alt et title d’une image. Un aperçu de l’image est également disponible en passant le curseur sur l‘une des lignes.

Références