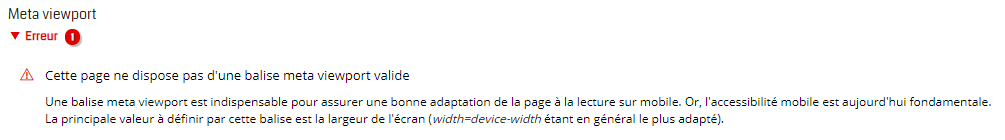
Alyze vérifie dorénavant la bonne définition d'une balise meta viewport afin de vous aider à optimiser vos sites pour le mobile.

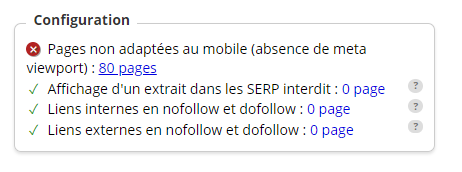
Le crawler bénéficie aussi de cette nouveauté et ça peut s'avérer bien pratique.

Utile pour vérifier qu'aucune page n'est oubliée.
meta viewport quèsaco ?
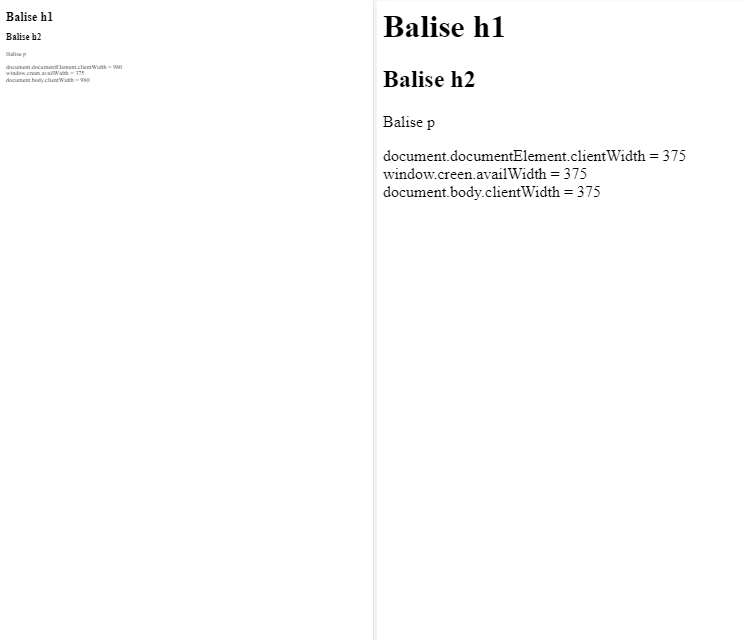
En un mot, la meta viewport permet de mentir sur la résolution de l'écran. C'est indispensable, car nos smartphones modernes ont souvent des résolutions très élevées, beaucoup trop pour que l’œil humain arrive à distinguer chaque pixel. Or, beaucoup de choses sur le web se définissent en pixels. Du côté de CSS, il faut donc utiliser une taille d'écran en pixels beaucoup plus petite que la taille réelle. Par exemple, pour que tout reste lisible sur un écran 5" de 1080 pixels de largeur, il faut faire "comme si" l'écran faisait moins de 400 pixels. C'est exactement ce que permet la balise meta viewport.

La balise meta viewport s'insère, comme son nom l'indique parmi les balises meta de la page, au sein de la balise head. Différentes valeurs sont possibles, mais en règle générale, la valeur suivante est adaptée :
<meta name="viewport" content="width=device-width, initial-scale=1"/>width=device-width permet d'utiliser une largeur en pixel "virtuels". Tout s'adapte ainsi automatiquement à l'appareil de l'utilisateur. initial-scale=1 aligne les pixels CSS sur les pixels virtuels.
Pour en savoir plus :
- Principes de base de la conception de sites Web adaptatifs (Developers Google)
- Utiliser la balise meta viewport pour contrôler la mise en page sur les navigateurs mobiles (Developer Mozilla)
- Comprendre le Viewport dans le Web mobile (AlsaCreations)