Petite nouveauté sur Alyze en attendant plus gros : le moteur d'analyse suggère dorénavant l'usage d'un attribut rel="noopener" lorsqu'un lien est aussi doté d'un attribut target="_blank". Aucun créateur web n'ignore que ce dernier attribut permet d'ouvrir un lien dans une nouvelle fenêtre. Pratique, mais dangereux. Dangereux parce qu'un objet Javascript window.opener sera utilisable pour la page ouverte. Il donne la possibilité notamment de changer l'adresse de la page ouvrante :
window.opener.location = "https://site-malveillant.ru";Pour éviter cela, le Whatwg recommande l'usage d'un attribut rel="noopener" sur vos balises a ou area destinées à s'ouvrir dans une nouvelle fenêtre. L'objet window.opener sera alors inutilisable et défini à null dans la fenêtre ouverte. En pratique, voilà à quoi ça ressemble :
<a href="http://exemple.com" target="_blank" rel="noopener">cliquez ici</a>Pour combiner cet attribut rel avec d'autres mots-clés que noopener, rien de plus facile. Il suffit d'utiliser des espaces pour séparer les différents mots-clés :
<a href="http://exemple.com" target="_blank" rel="noopener noreferrer nofollow">cliquez ici</a>Consultez notre guide dédié à l'attribut rel noopener.
Vérifiez vos liens externes avec Alyze
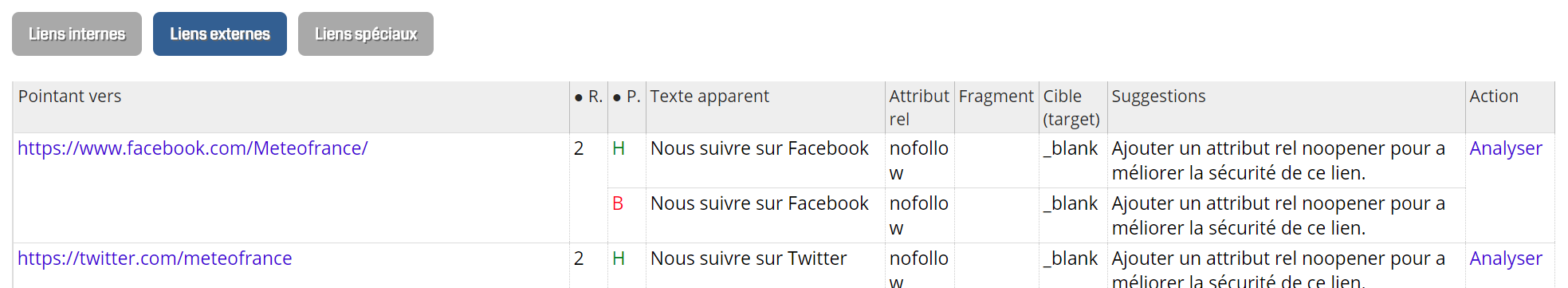
Alyze signale dans l'onglet Liens comme un potentiel problème de sécurité l'absence d'attribut rel="noopener" sur des liens aussi dotés d'un attribut target="_blank" (cas le plus courant) ou d'une autre cible que _blank.

Le détail des liens concernés est visible en cliquant sur le bouton Liens externes :