Quel est le risque ?
Le risque pour votre site se manifeste lorsque vous établissez un lien externe qui s’ouvre dans un nouvel onglet ou une nouvelle fenêtre (généralement, on utilise pour cela l’attribut target="_blank"). Or, par définition, vous n’avez pas le contrôle de ce qui se passe en dehors de votre site. Même si vous avez soigneusement sélectionné les sites que vous liez, vous n’êtes pas à l’abri qu’ils soient piratés ou qu’ils changent de propriétaire. Quant aux liens établis par vos visiteurs dans les commentaires d’un blog ou sur un forum, il est bien sûr hors de question de leur faire confiance par principe !
Mais comment la simple ouverture d’un lien vers une page malveillante peut-elle avoir une incidence sur votre propre site ? C’est du côté de Javascript qu’il faut regarder. Si une page externe est ouverte dans un nouvel onglet, un objet Javascript window.opener est disponible sur la page. Vous commencez à comprendre le problème ? window.opener représente votre page, celle qui a ouvert la page externe. Ainsi, la page externe peut accéder à tous le contenu de la page ouvrante ! C’est la raison pour laquelle ce risque n’existe pas pour les liens externes sans cible (sans attribut target) : les liens qui ne sont pas dotés d’une cible s’ouvrent dans le même onglet, la page ouvrante est donc « fermée » lorsque la page cible est affichée par le navigateur.
Concrètement, vous modérez les commentaires d’un blog ? Si vous cliquez sur un lien malveillant (pour le vérifier par exemple), votre session d’administrateur est compromise. Si vos visiteurs cliquent sur ce lien, c’est leur compte utilisateurs qui peut être compromis. Moins dangereux, mais tout de même contrariant, la page malveillante peut changer l’adresse de la page ouvrante très facilement. Il suffit de quelques lignes de code Javascript sur la page ouvrante pour rediriger vos visiteurs :
window.opener.location = "https://site.com/pubs-envahissantes.html";
Il est assez malvenu que les visiteurs revenant sur l’onglet de votre site se retrouvent face à des pubs inappropriées… voire pire.
La solution : l’attribut rel=noopener
Heureusement, les différents éditeurs de navigateurs se sont mis d’accord sur la manière de faire pour que l’objet noopener ne soit pas accessible dans la page ouverte. Pour cela, le WHATWG (l’organisation qui regroupe les principaux éditeurs de navigateurs) recommande d’utiliser un simple attribut rel placé sur les liens externes.
En pratique, il s’agit d’établir un lien avec une balise a banale et d’y insérer un attribut rel doté de la valeur noopener :
<a href="https://exemple.com" target="_blank" rel="noopener">cliquez ici</a>
Cet attribut rel ne sert pas que pour la valeur noopener. Il désigne la relation (rel = relation) du lien. Ainsi, il peut être utile de mettre plusieurs valeurs dans un attribut rel. Pour cela, il suffit de séparer les différences attribut par des espaces (un peu comme on sépare le nom des class CSS). Par exemple, combiner noopener et nofollow peut être utile dans bien des cas :
<a href="https://exemple.com" target="_blank" rel="noopener nofollow">cliquez ici</a>
nofollow indique aux moteurs de recherche de ne pas transmettre de « jus » à la page cible et noopener indique aux navigateurs d’interdire l’accès à l’objet window.opener sur la page cible. C’est la configuration à utiliser en priorité pour les liens peu sûrs (liens dans les commentaires, liens partagés par les visiteurs, etc.).
Utilisez Alyze pour détecter les liens qui ont besoin d’un attribut rel noopener
Tout se passe dans l’onglet Liens sur les pages d’analyse. Si Alyze détecte un lien externe doté d’une cible sans attribut rel noopener, un avertissement de sécurité est déclenché.

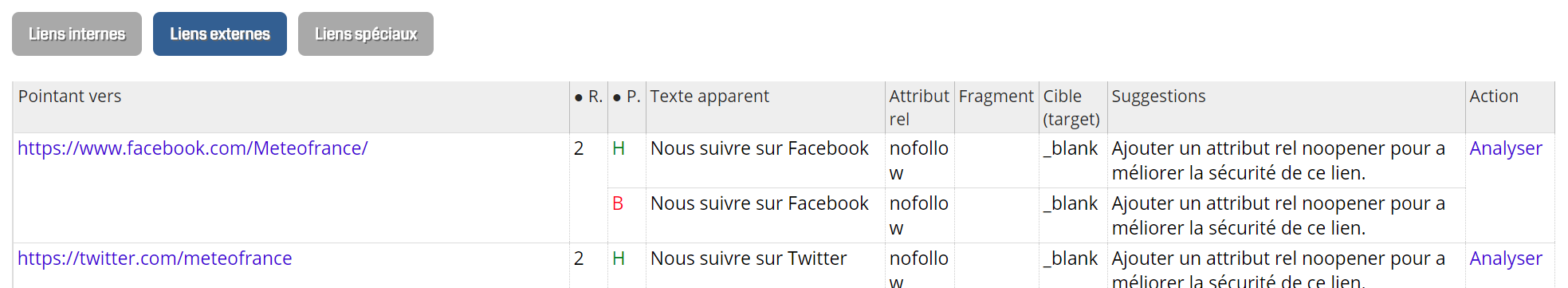
Vous pouvez voir quels liens précisément a besoin d’un attribut rel noopener en consultant la liste des liens externes.